Advanced Captcha

- By: GrandPlugins
- Email: services@grandplugins.com
How To Use
The plugin’s settings tab is under Tools menu.

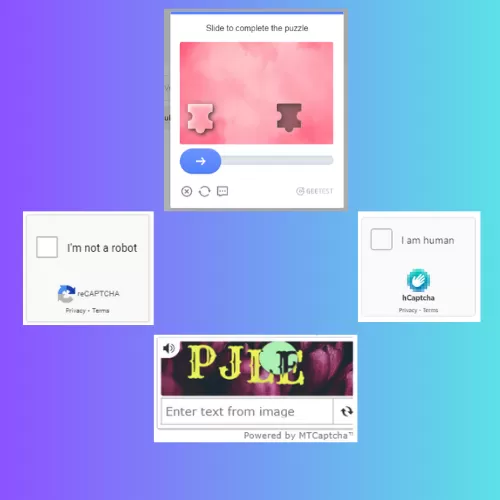
The plugin supports all famous Captcha systems [ Google Recaptcha – GeeTest – HCaptcha – MTCatpcaha]
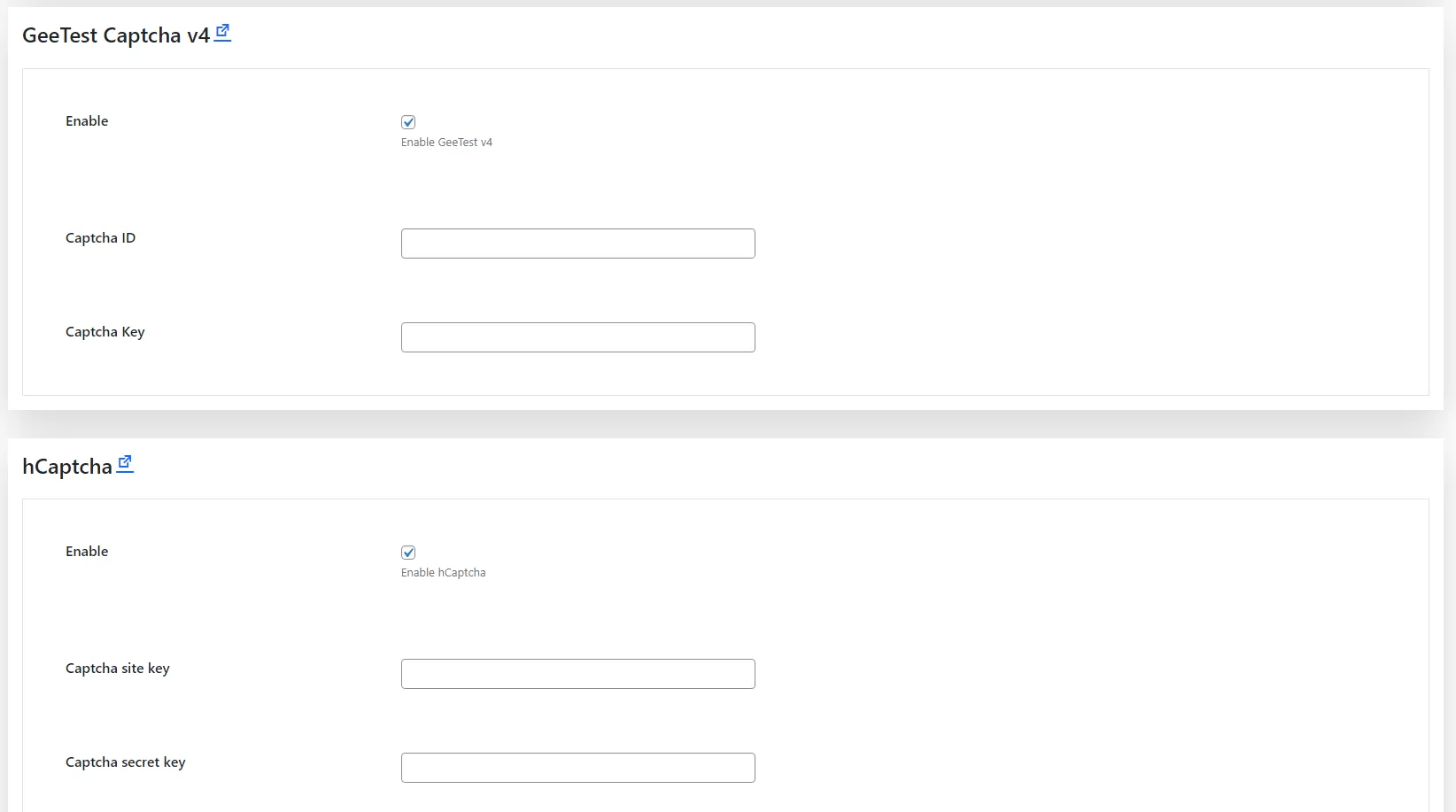
You can set each captcha keys from the Settings page -> Captchas tab

Captcha Forms
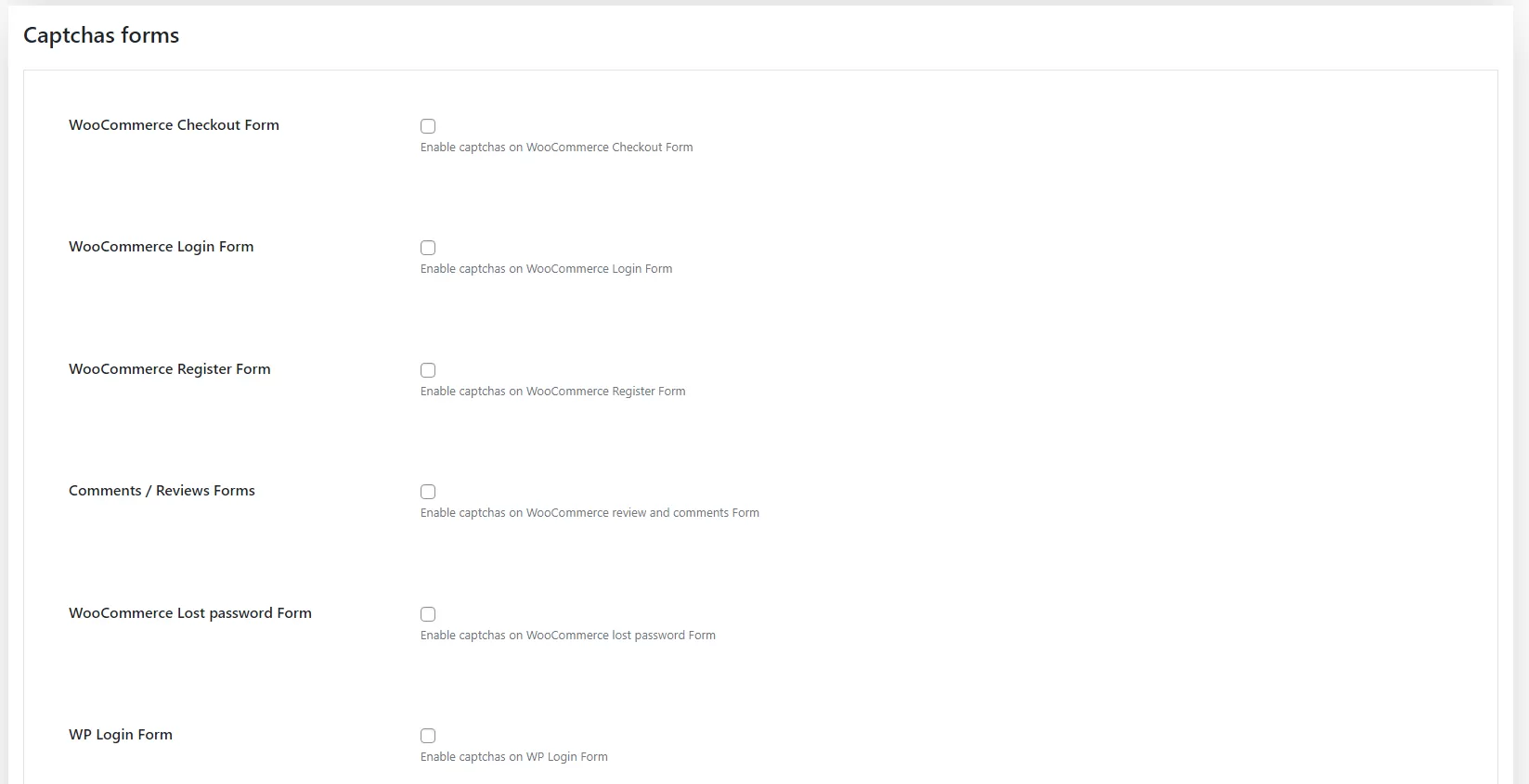
The plugin supports all major WP and WooCommerce forms, You can enable captcha to each form from Settings -> Captchas tab

The plugin supports all WooCommerce forms [ Login – registrer -reviews – chececkout – Lost password ] forms and WP login – register – comments – lost password forms.
Multiple Captchas
This one of the exclusive features. Our plugin offers adding more than one captcha per form.
The plugin offers this feature in two ways.
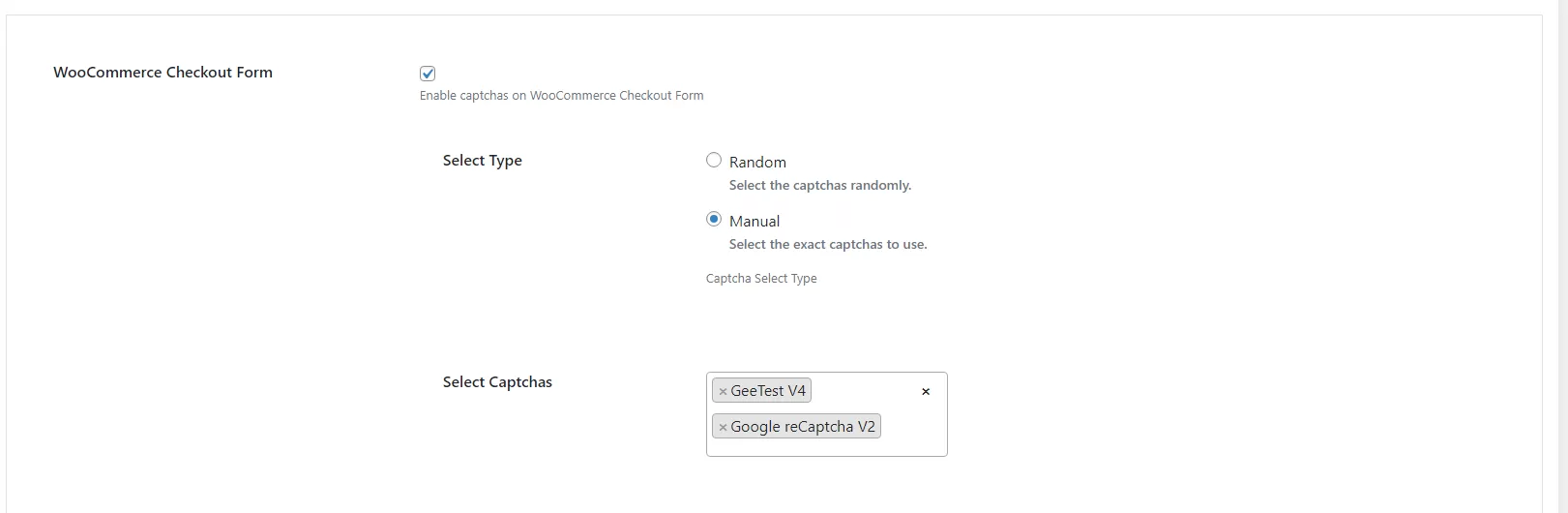
Manual
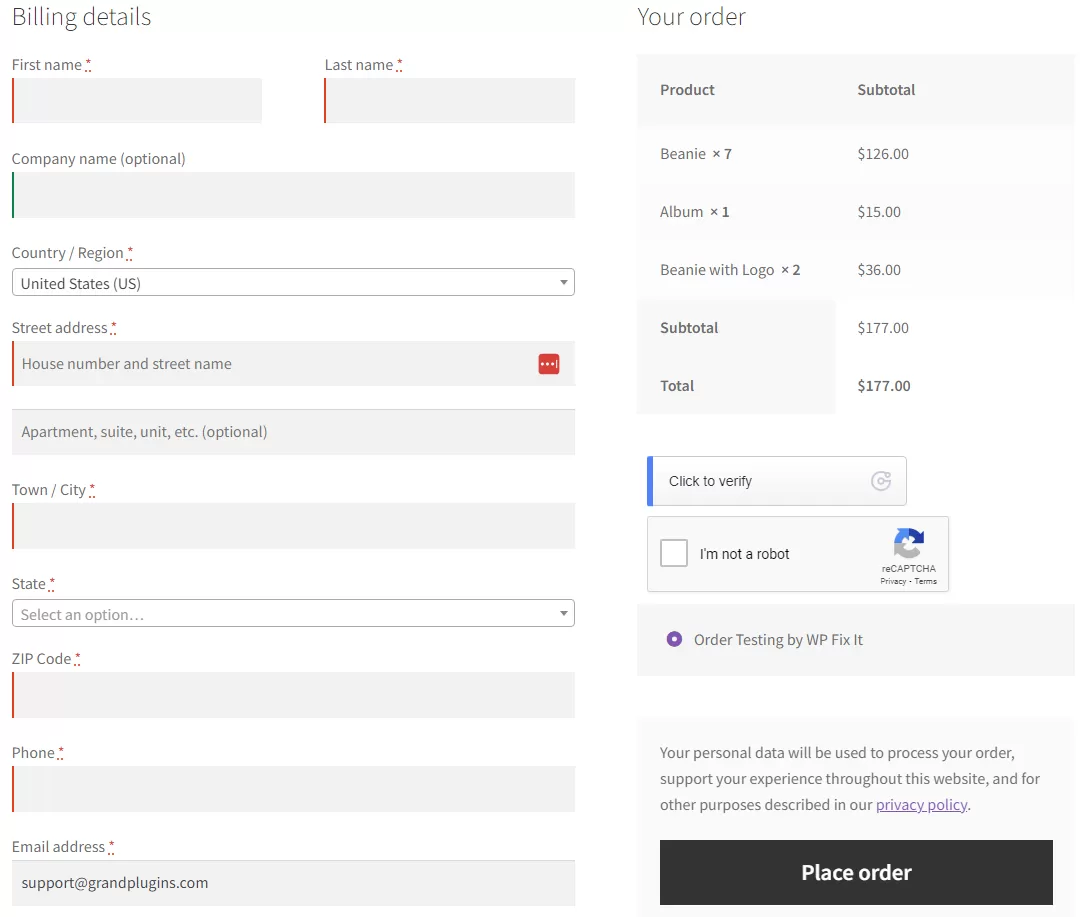
The manual way will simply place all selected captchas to the form. for example, If you selected GeeTest V4 and Google reCaptcha V2. both captchas will be placed in the selected form.

This will be the result:

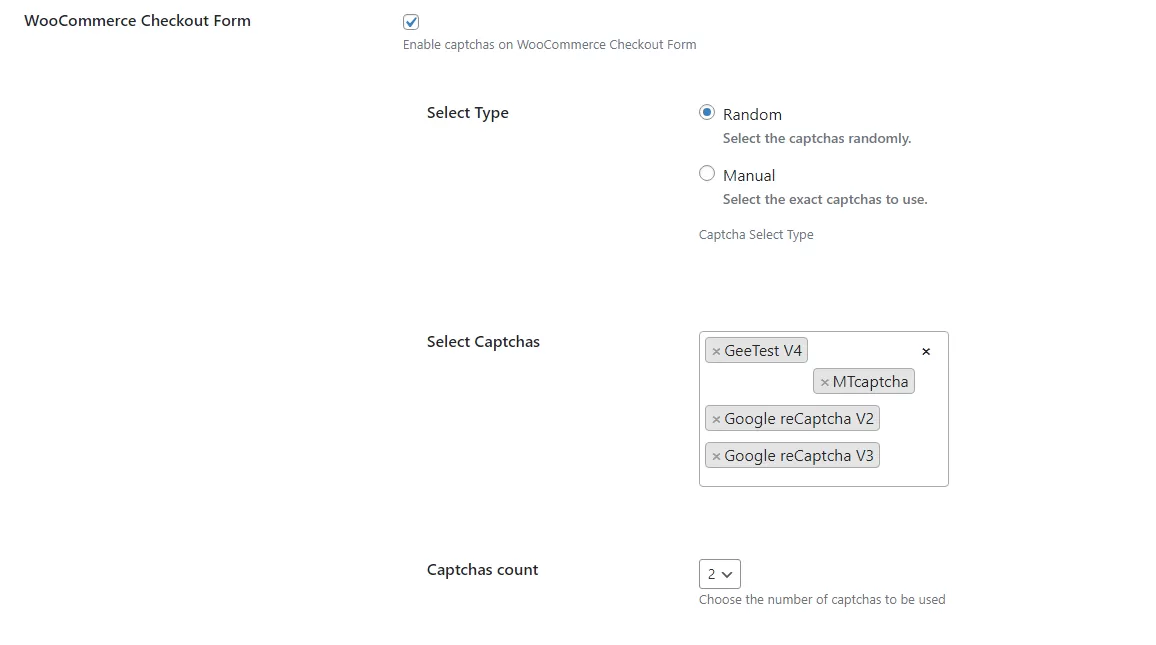
Random
This feature offers selecting captchas randomly each time you open the form page.
To enable this feature, Check Random option, Select the captchas you want to shuffle, then select the number of captchas to display randomly.
For example, We will select GeeTestV4 – MTcaptcha – GoogleRecaptchaV2 – GoogleRecaptchaV3
and we want to select 2 captchas randomly each time.

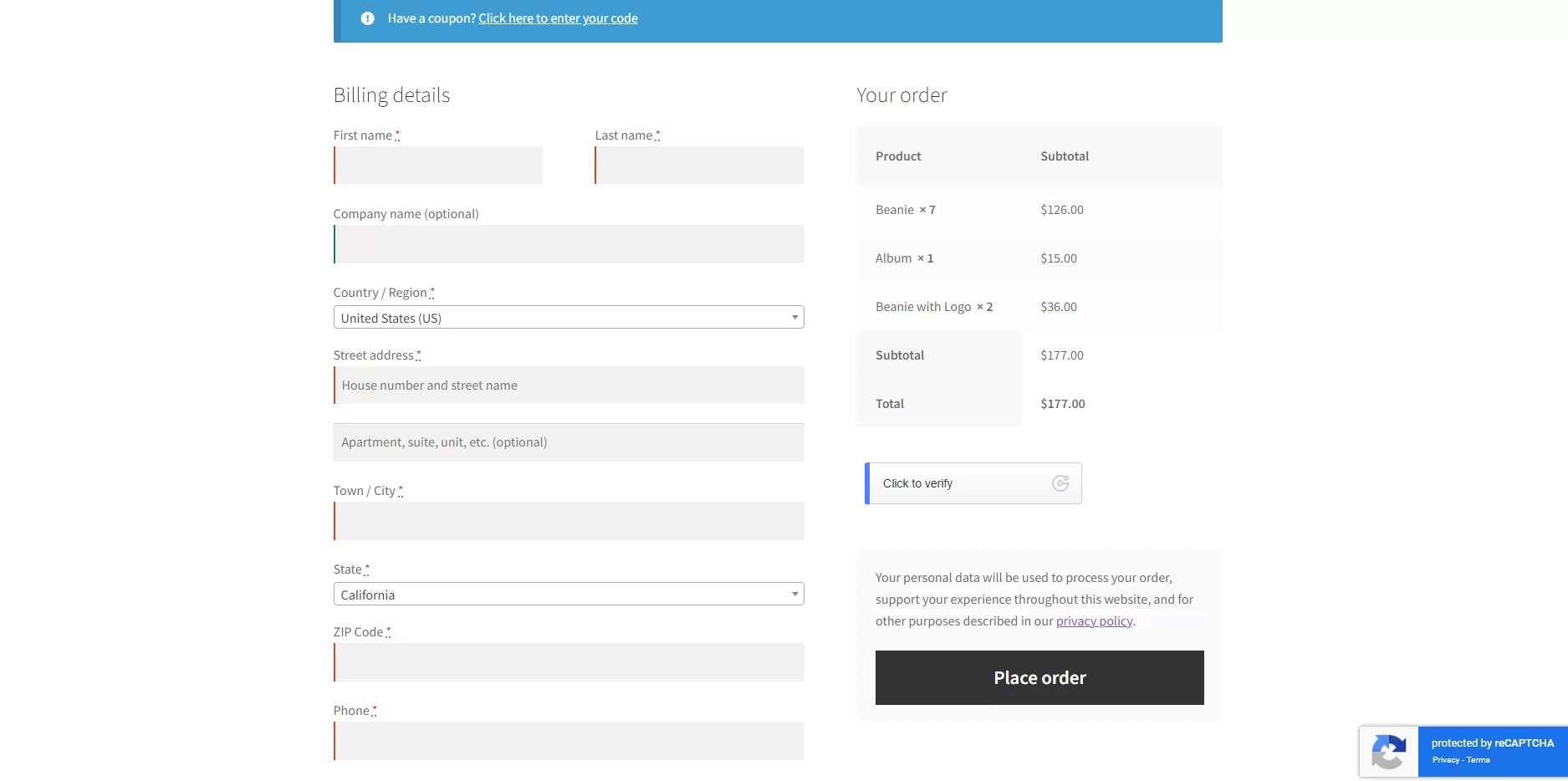
The plugin will select 2 captchas from the 4 options randomly every page load on the fly.


V 1.0.1
Woo Add To Cart Captcha
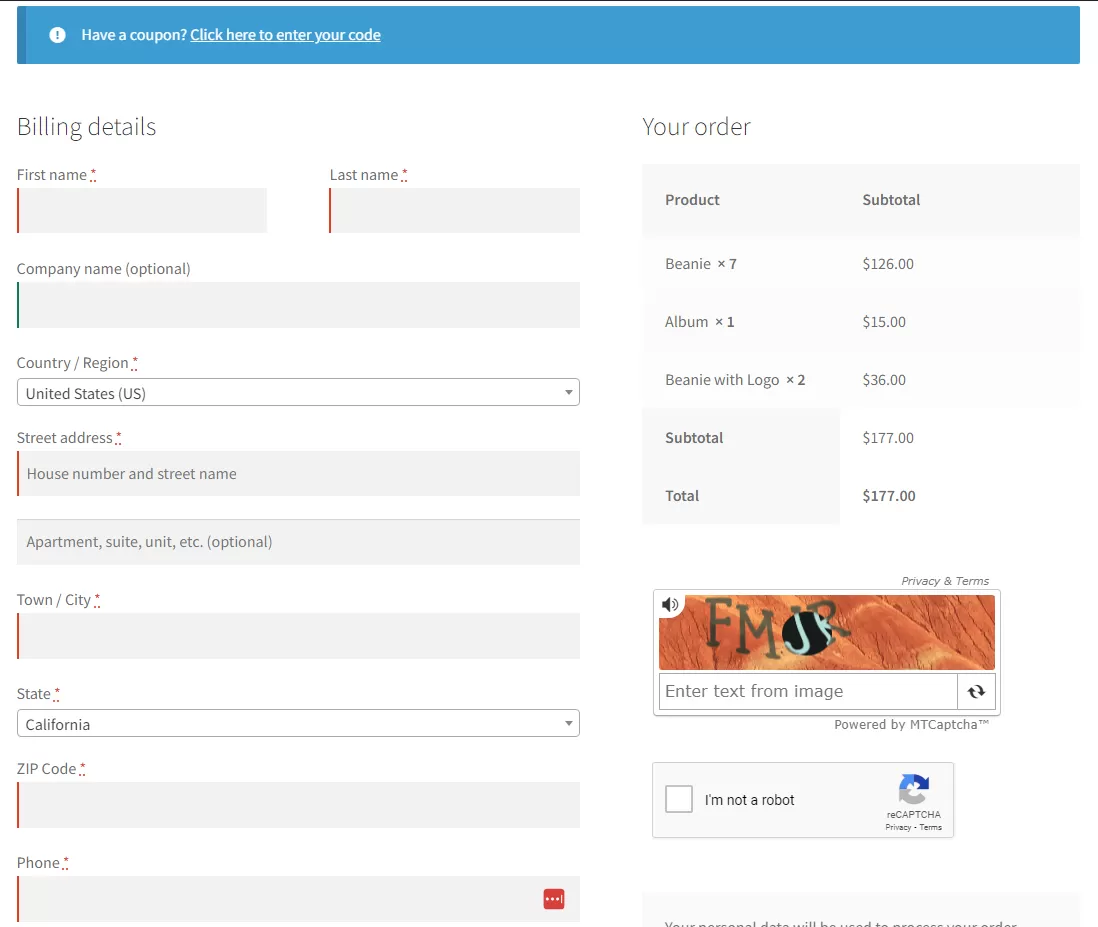
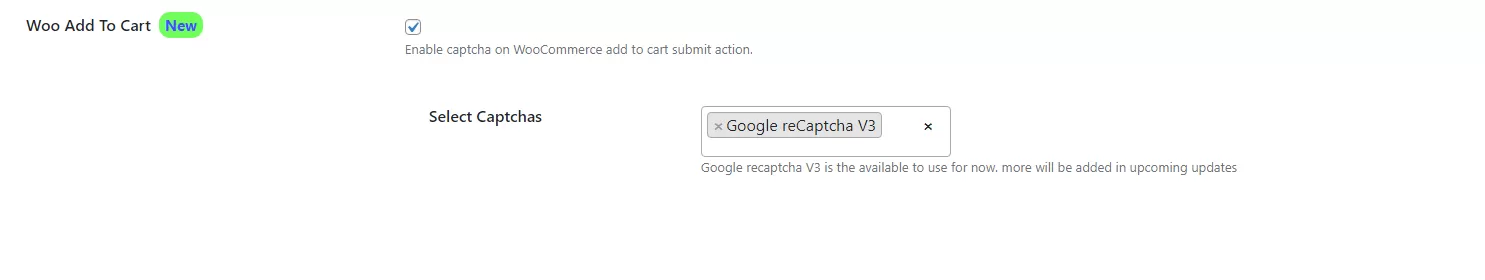
This is another exclusive feature which supports adding to cart using invisible captcha. This feature is crucial if your website is being targeted by bots that keep adding products to cart. This was annoying to many of our clients that results in messing up their abandoned carts management.

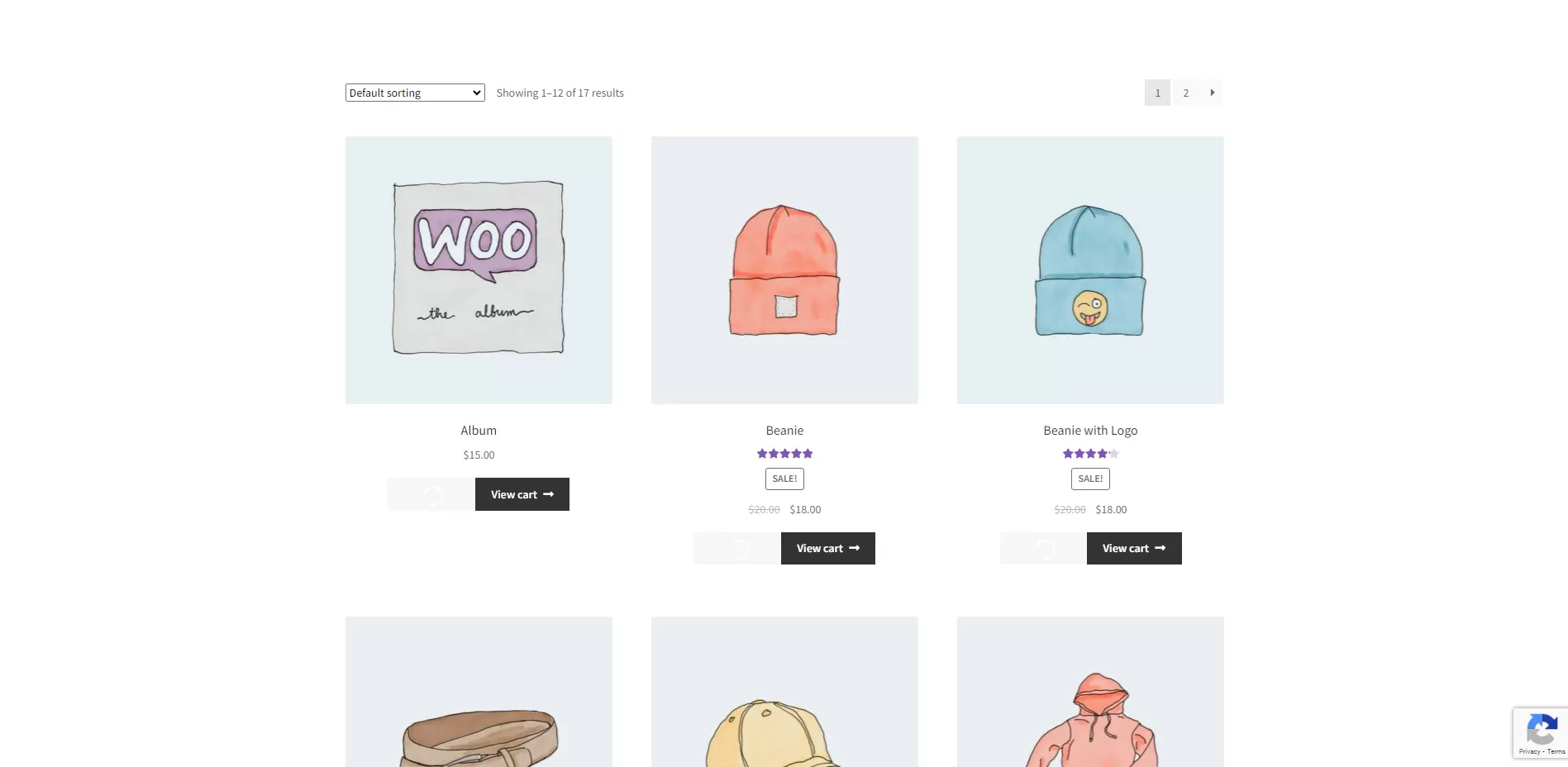
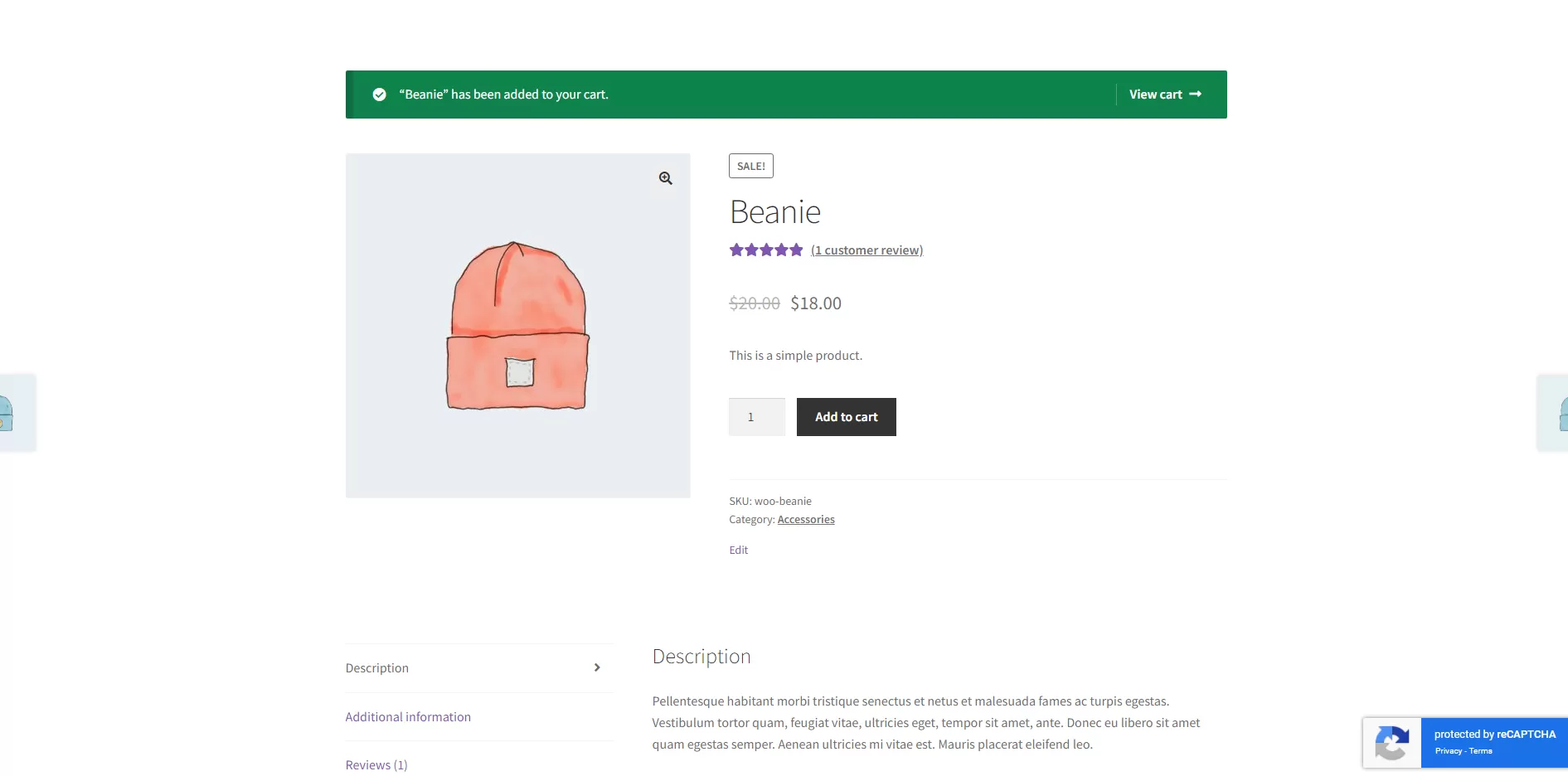
The captcha will be added automatically to products ( loop and single ) pages. and the add to cart request won’t pass before validating the captcha result.


Custom Forms
We also offer an easy way to integrate the captchas into any form you want. using a shortcode and a filter hook.
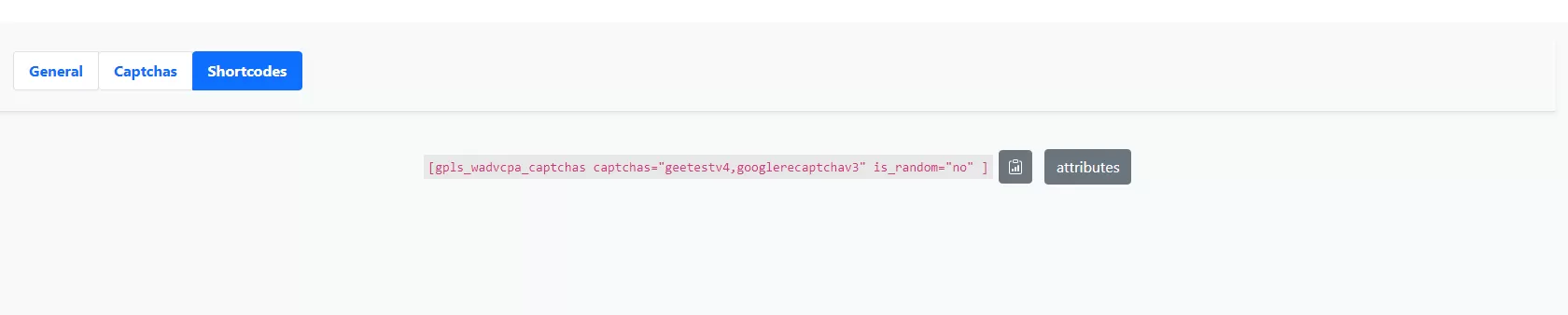
Step 1 ( Display Captchas ):
In order to add captchas to any form. all you need to do is adding the captchas shortcode to the form’s HTML.

The shortcode takes three parameters:
- captchas: This is comma-separated captchas names to use.
The captchas names are :- geetestv3
- geetestv4
- hcaptcha
- mtcaptcha
- googlerecaptchav2
- googlerecaptchav3
- is_random: indicates if the captchas will be selected randomly or all captchas will be used, accepts “yes” or “no” value.
- random_num: indicates the number of captchas to use if is_random attribute is set to yes
Step 2 ( Validation ):
In order to check the captchas validation. you need to use this filter hook inside your form validation function.
$result = apply_filters(
'gpls-wadvcpa-verify-captchas',
true,
array(
'googlerecaptchav3',
'geetestv4',
),
false,
0
);
You need to pass the same parameters in the shortcode to the filter hook. The results from the filter will determine the captchas validation. true means the validation passed, false means the validation failed.
The filter arguments:
- true: this is the default return value.
- captchas_names: array of the captchas names. must be the same as the names that used in the shortcode.
- is_random: indicates if the captchas are selected randomly or not. set to false if it was set to no or set it to true if it was set to yes in the shortcode.
- random_num: The number of random captchas to use. also set it to the same as the value in the shortcode.
Extra Information
Thank you for your attention!
If you have any question, please contact us, we will support within 24 hours.