Image Sizes Controller Plugin

- By: GrandPlugins
- Email: services@grandplugins.com
Files Included
The installable zip file gpls-wcsamm-coming-soon-products-for-woocommerce.zip
Additional Assets
Installation
After activating the plugin, The plugin consists of:
Main Settings
Main Settings page is listed at the Media Tab -> Image Sizes Controller.

The main settings page contains the:
- Registered Sizes:
List of sizes added by the WordPress itself and other plugins and active theme.
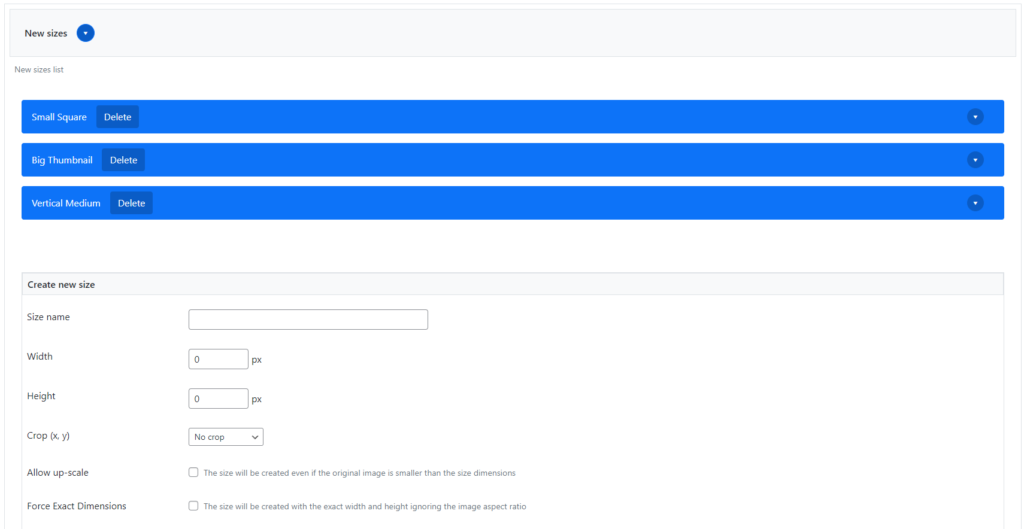
- New Sizes:
List of new custom sizes created by the plugin.
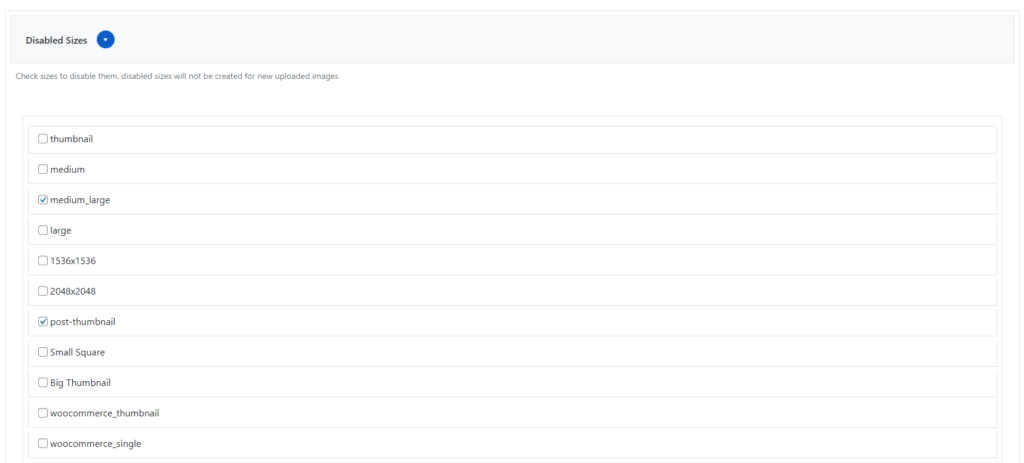
- Disabled Sizes:
List of disabled sizes
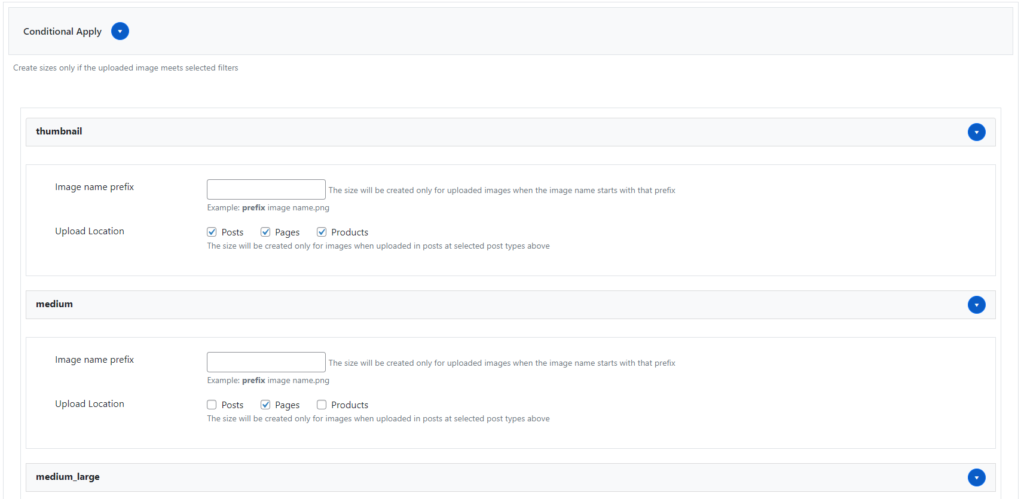
- Conditional Apply:
List of sizes that need some conditions in order to be created
- Additional Settings:
List of other general settings like the “Big Image” Threshold, etc…
Image Settings
These settings reside inside each image edit page.
- Image Sizes
List of all image sub-size with their Dimensions and size.
- Delete subsize
Delete any size from the image sizes.
Main Settings
Create custom size

You can create custom sizes inside the New sizes Tab.
Crop: You can select no crop or select how the crop should be applied for example: [ center, center ], [ left, top ], etc…
Upscale: WordPress creates downsize sizes only for uploaded images. you can overwrite that by checking this option.
Exact Dimesions: You can check this option if you want to apply exact dimension for the created size.
Disable Sizes
You can disable sizes in this tab to stop creating these sizes for any new uploaded images.

Conditional Apply
You can add conditions to image sizes. The size will be created only if the uploaded image are met with the selected conditions.

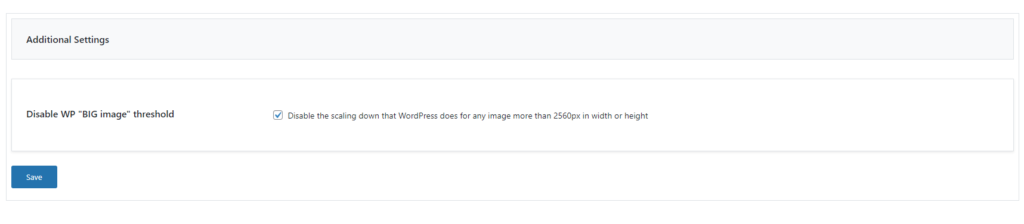
Additional Settings
These tab for general settings like The “Big Image” Threshold.

More Settings and conditions will be added in the future. contact us at services@grandplugins.com for more settings | conditions to be added.Image Settings
This setting are listed inside the image edit page.
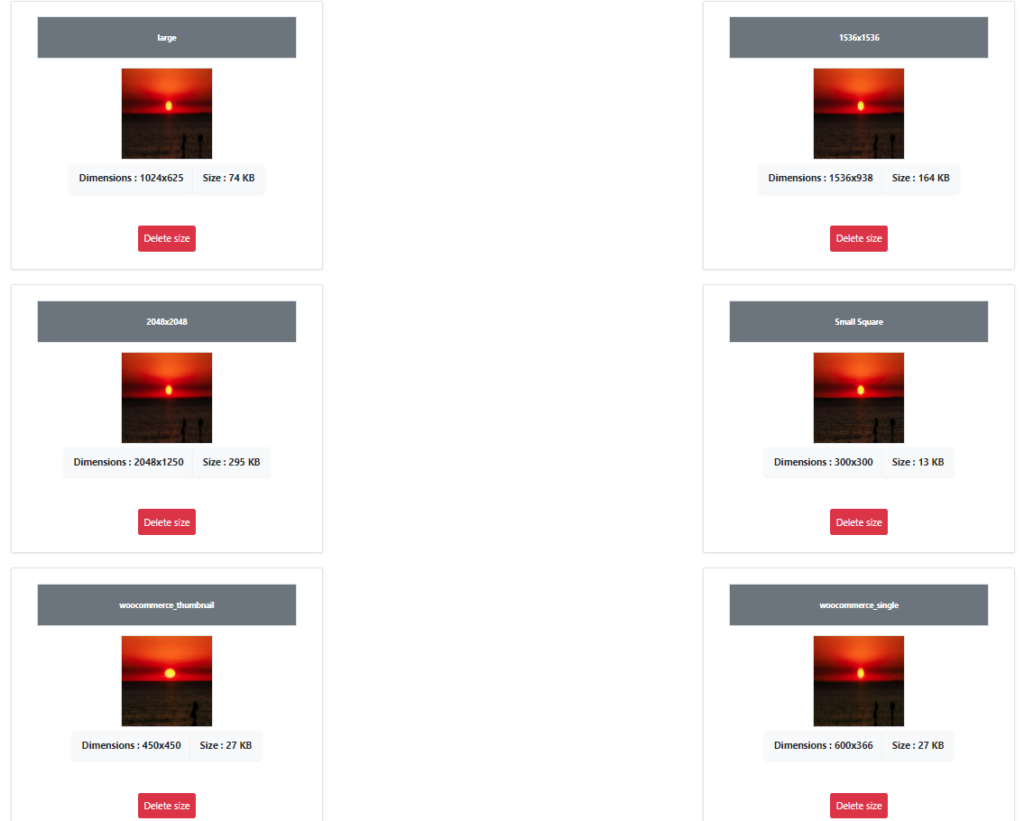
Image Sizes List
You can check the list of all image sub-sizes, Dimensions and file size.

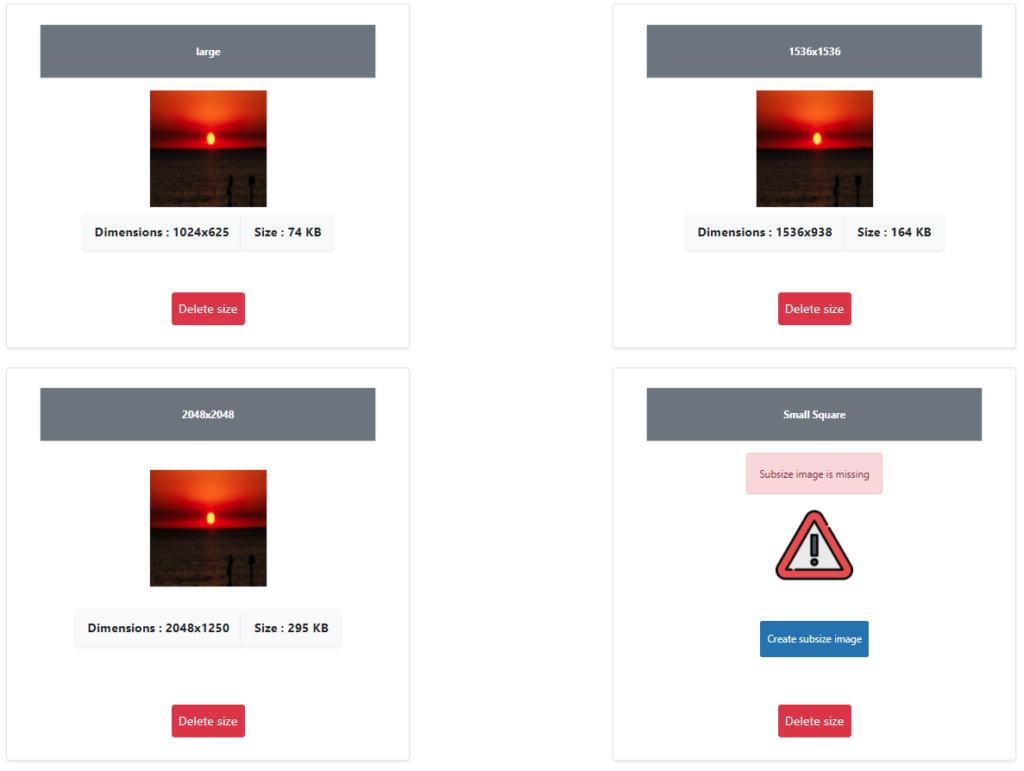
The plugin will detect any broken sub-size in the image sizes. You can click “Create subsize image” button to fix it.

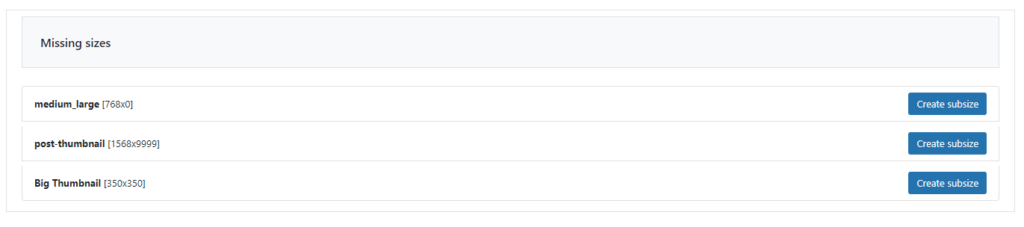
Missing Sizes
Missing Sizes Tab will list all missing sizes in the image. You can create any missing size by clicking on “Create subsize” button.

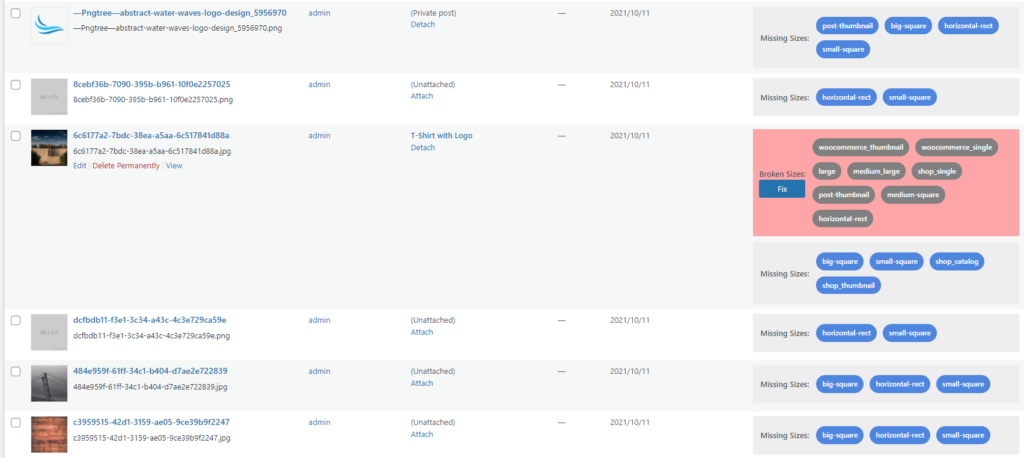
Media Settings
This setting are listed in Media -> Library Page.
You can check if there are any broken sizes or missing sizes from an image in Library page
Broken Sizes: This will contain any image size that doesn’t have an image.
Missing Sizes: This will contain any size that not created for the image.

If you want to add more features or pre-sale questions, please contact us or via email: services@grandplugins.com