Woo Cart Tracker Plugin

Thank you for purchasing our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum.
Installation
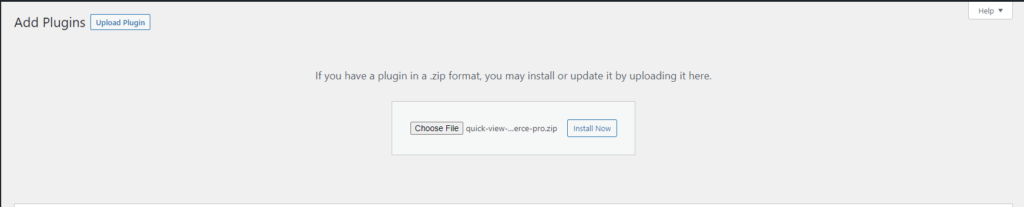
Go to Dashboard/Plugins/Add New and Upload the plugin

Activate the plugin, then click on Settings link which will redirect to the Main Settings Page.

How to use
Real Time Carts
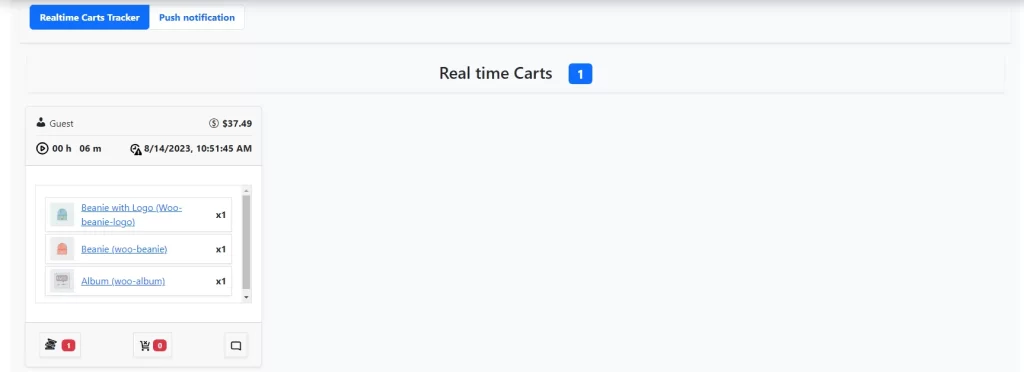
The first tab represents the current added carts on your website.

Each cart for each customer on your website will be shown in this section.
The cart item consists of three sections:
Top Section
- Cart customer: If the customer is logged in, the customer display name will be shown instead it will Guest.
- Cart Total: the cart total value will be displayed next to dollar sign
- Cart Duration: The duration starting from creating the cart ( adding first item ).
- Cart Expiry Time: The date when the cart will expire.
Middle Section
This section contains the cart contents where each row contains the product name and the quantity.
Bottom Section
- Cart Coupons: This icon represents the coupons count the added to cart.
- Removed Carts: This icon represents the removed cart items from the cart.
- Custom Notice: This icon represents the custom cart notice popup.
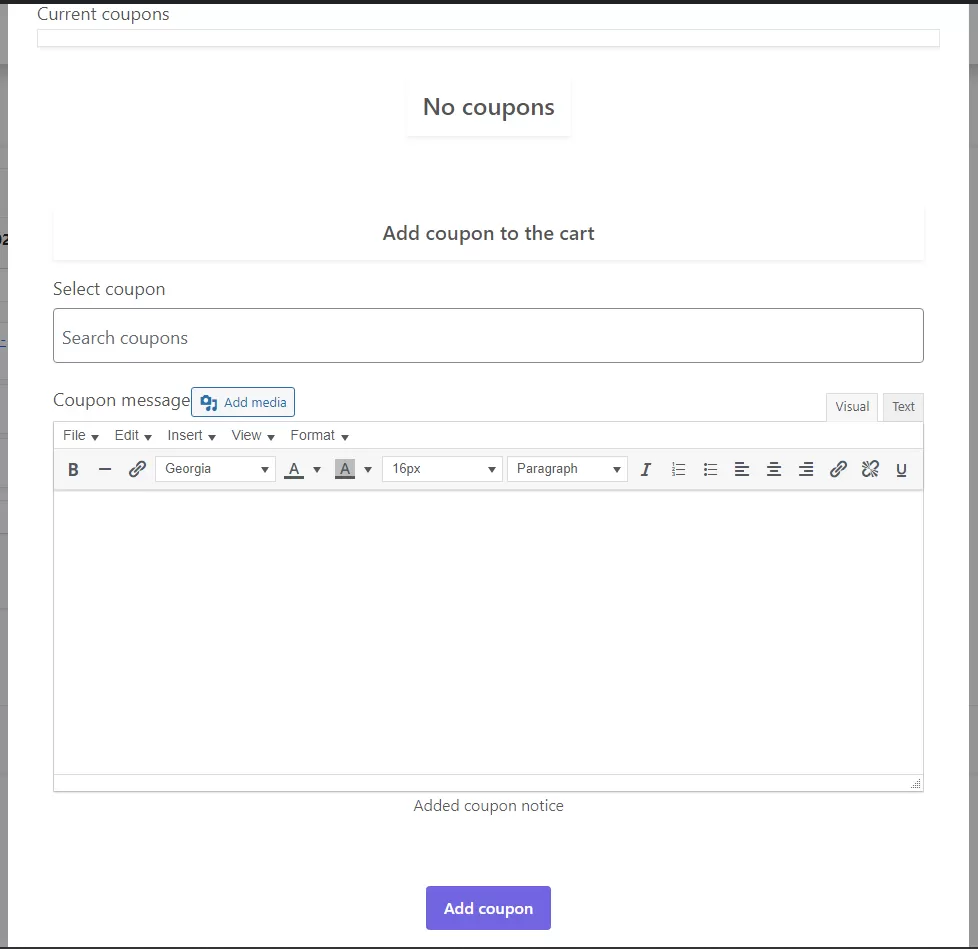
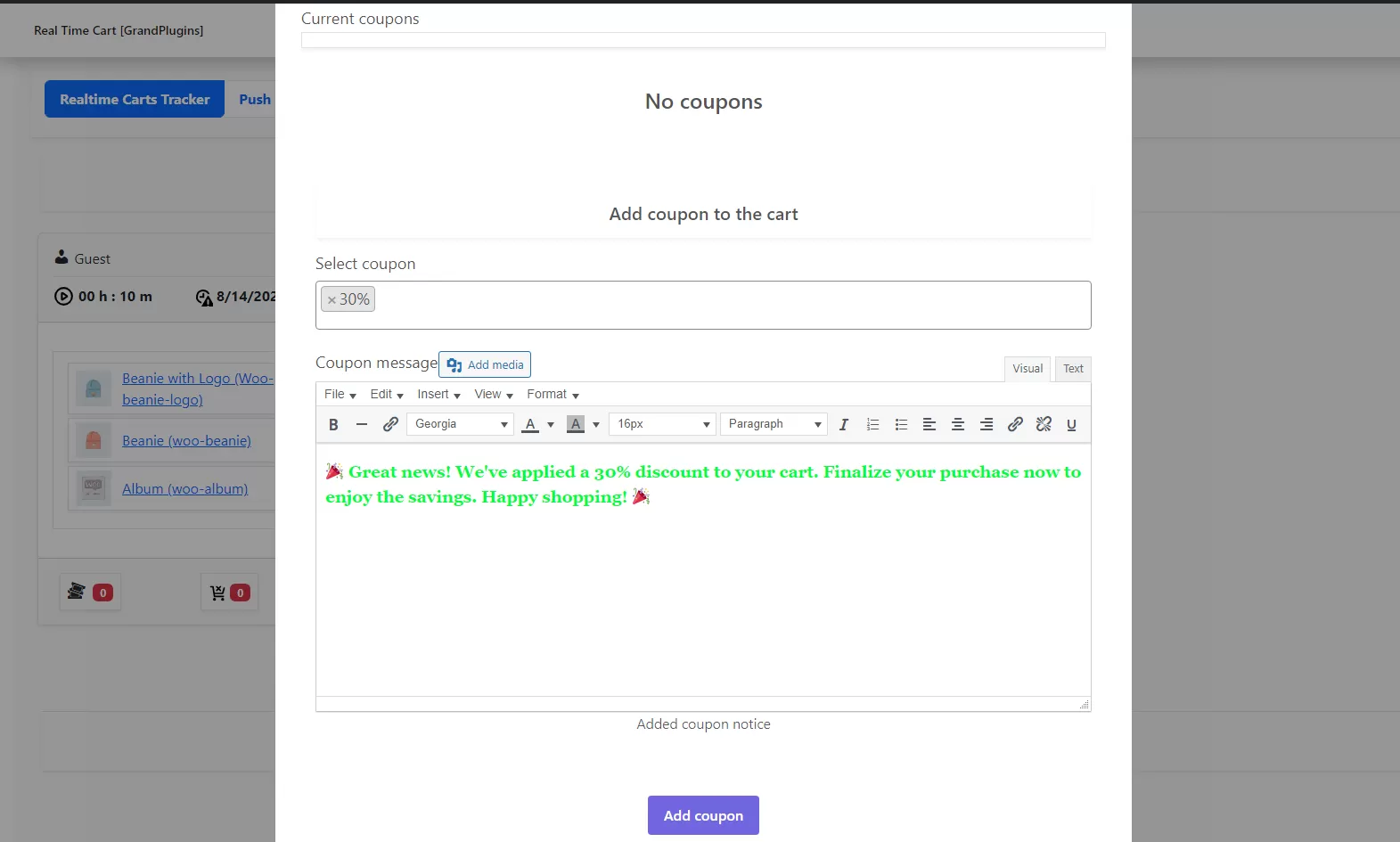
Cart Coupons
You can see which coupons are added to each cart by clicking on coupons icon.

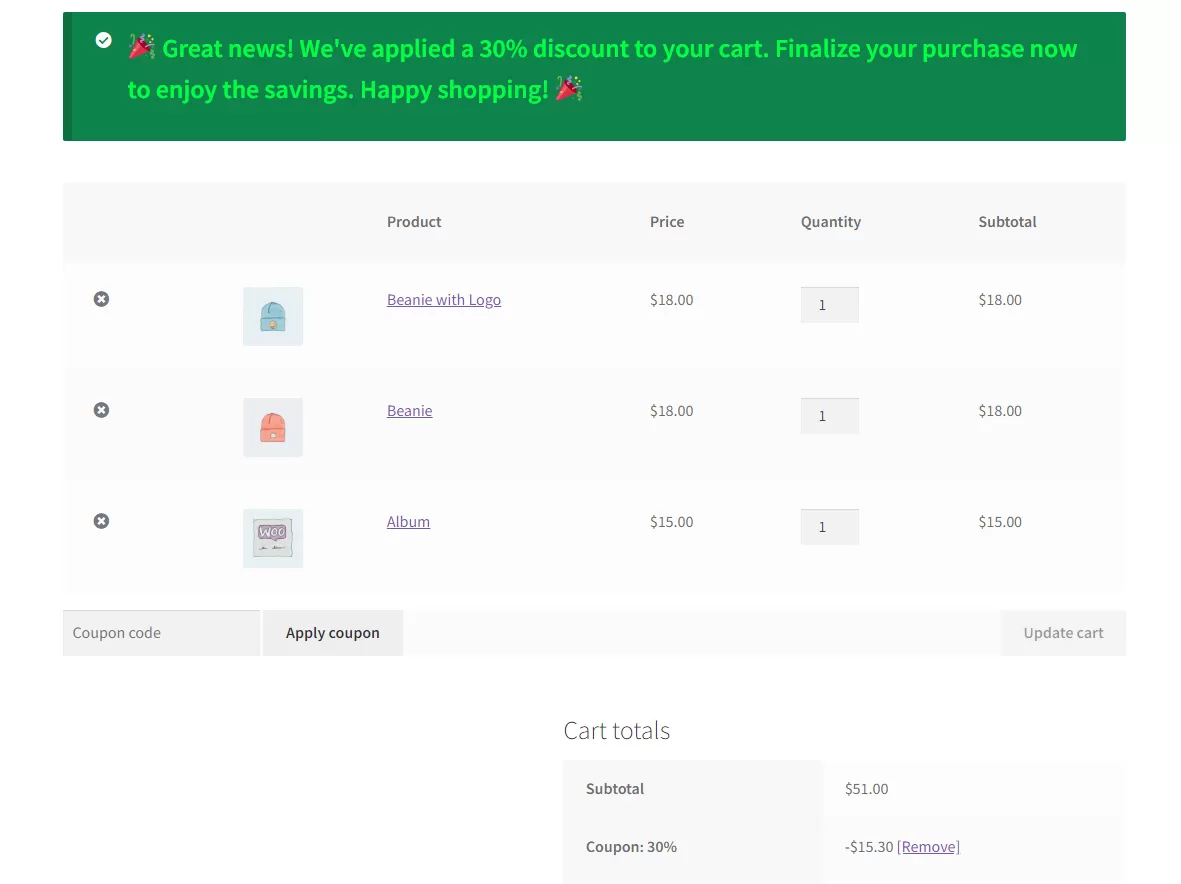
You can add multiple coupon codes to the cart with a coupon notice and will be applied the cart in customer side instantly.

The coupons will be added to the cart immediately and the user will see the notice at the next refresh on your website.

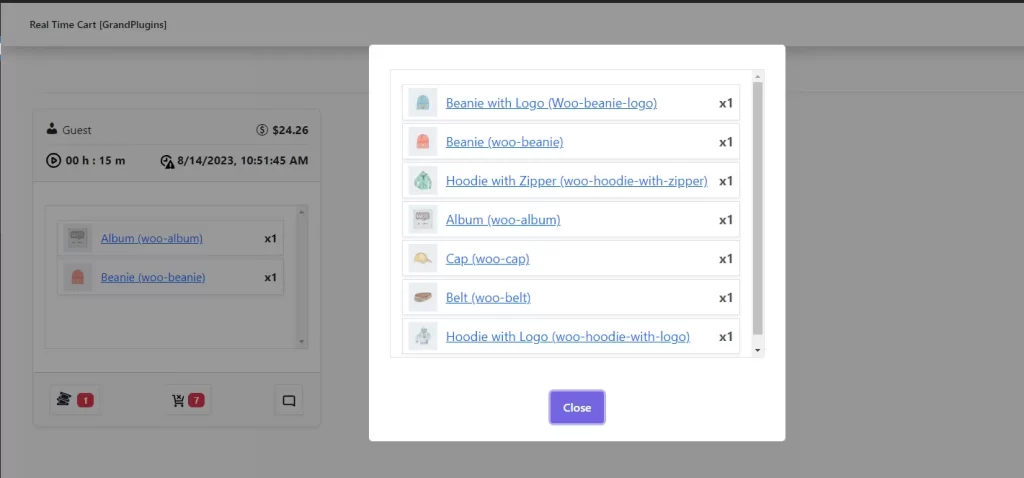
Cart Removed Items
When clicking on cart removed items icon, A popup will appear showing a list of removed products.

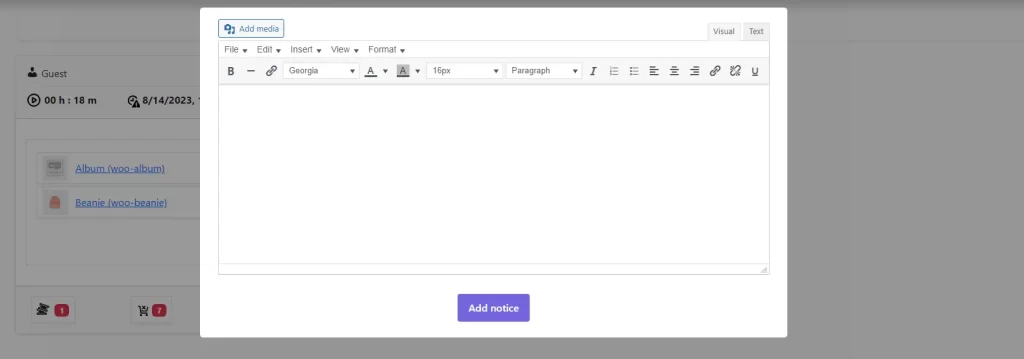
Custom Notice
You can send any custom notice to the customer from custom notice icon popup.

Push Notifications
You can receive push notifications immediately once a cart is created or an order is created.
All you need to do is allowing your server to send push notifications to your browser by clicking on Enable push notification button.

Click Allow button on the browser push notification popup, then wait until it’s enabled.

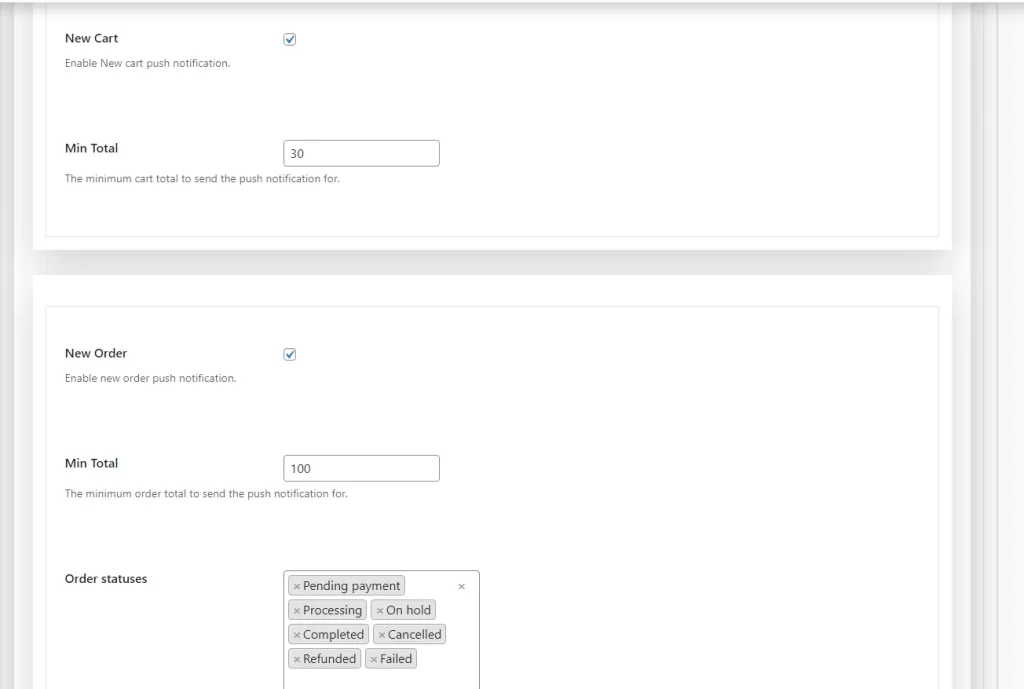
Enable push notifications for New Cart and New Order in order to receive push notifications for both.
You can set minimum total value and order status to filter the notifications.

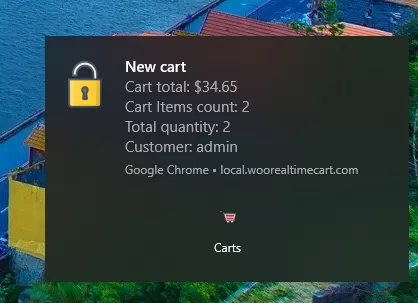
Example of a cart push notification:

Example of an order push notification :

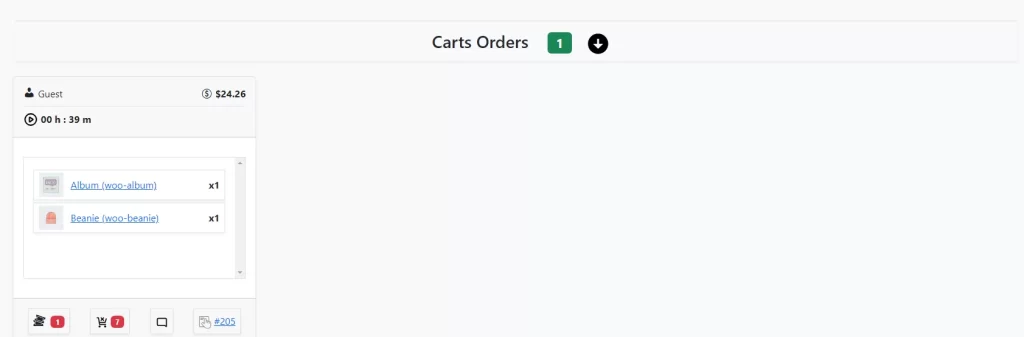
Carts Orders
When an order is created, the order’s cart will be moved down to Carts Orders section.

More updates to come regarding abandoned carts and other new features. Stay Tuned!
Extra Information
Thank you for your attention!
If you have any question, please contact us, we will support within 24 hours.