WP Countdown Timer Plugin

- By: GrandPlugins
- Email: services@grandplugins.com
Files Included
The installable zip file gpls-wpsctr-simple-countdown-timer.zip
Assets
Installation
Advanced Bundles
You can find the countdown timers under “Simple Countdown” main page

How to use
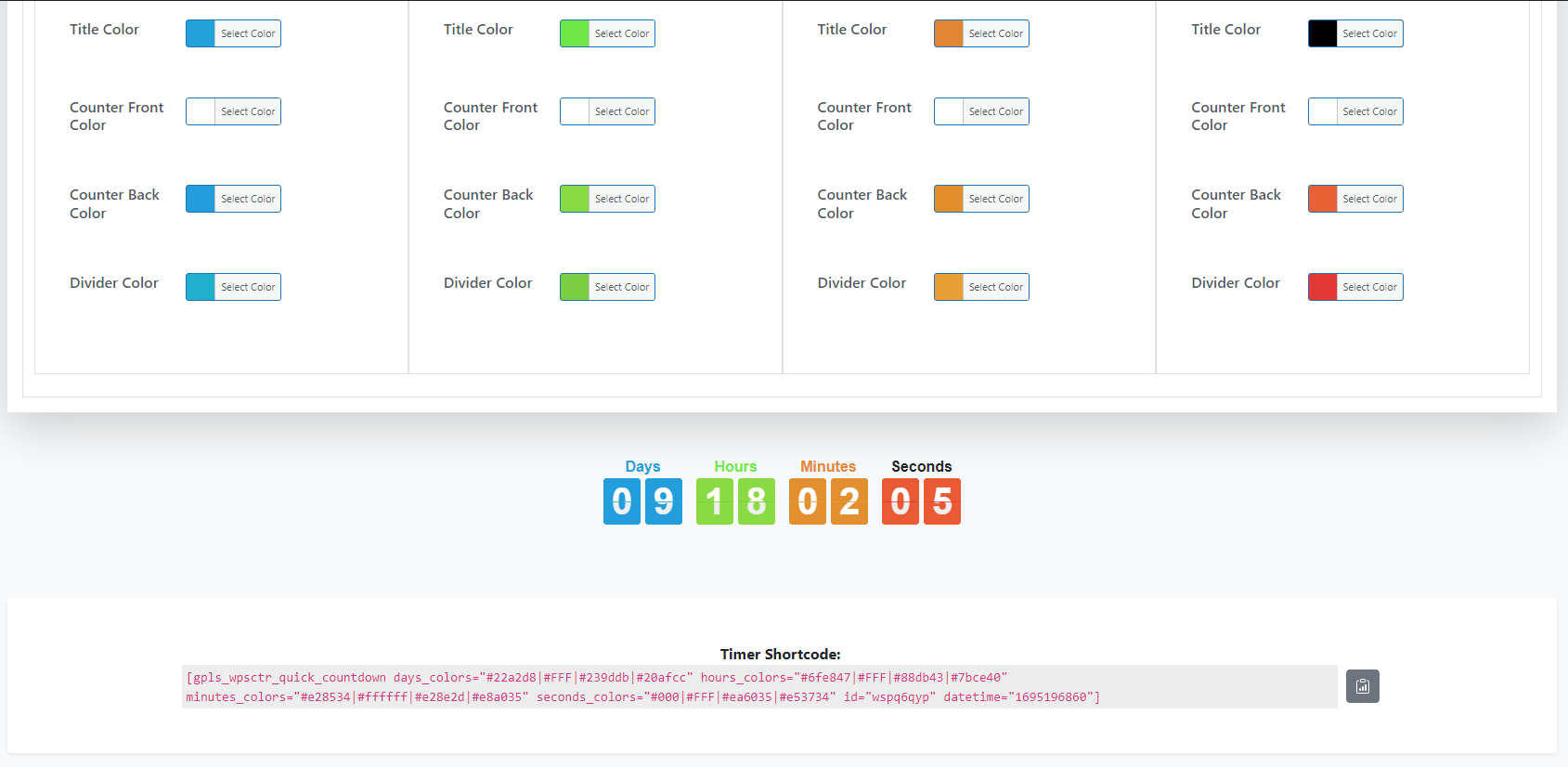
Quick Countdown Generator
In this page, you can create a simple, on-the-fly countdown timer, this timer is not saved. It’s a quick timer generator, you can set the timer date target, the color and the timer shortcode will be generated automatically.

Simple Countdown
This tab holds the saved countdown timers, You can create unlimited timers there with it’s configuration, each timer will have a shortcode to display.
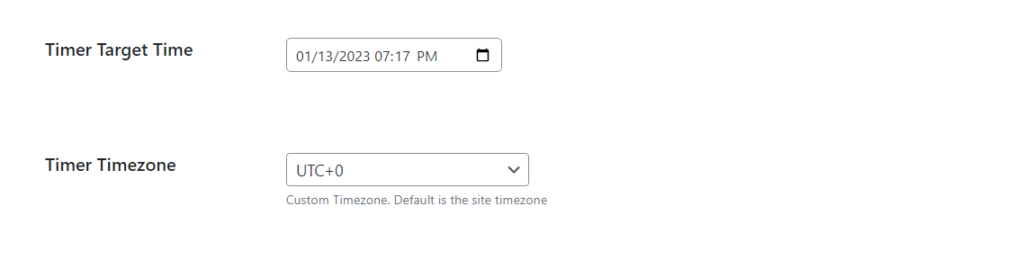
Time Interval
This section holds the timer target time and the timer timezone

Redirect URL
This field for the URL to redirect the user after the timer is finished
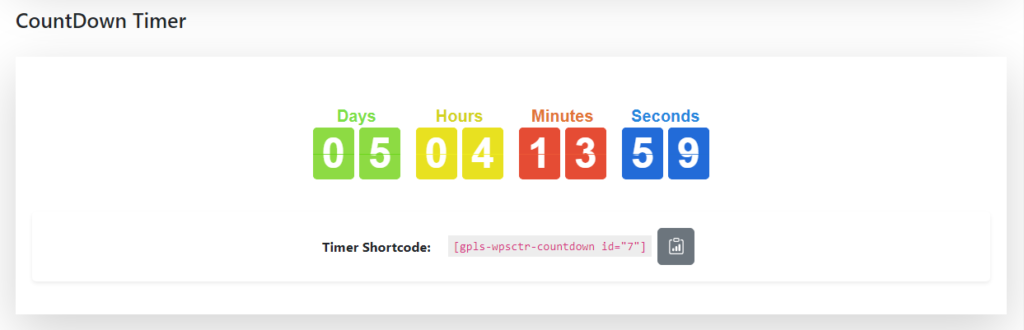
CountDown Timer
This section will hold the timer preview and the timer shortcode.

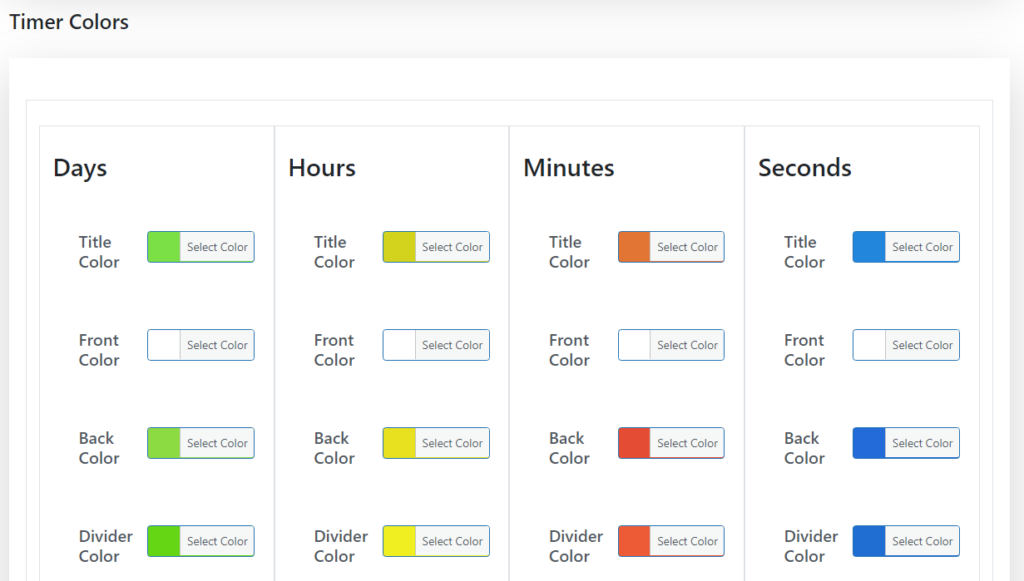
Timer Colors
This section holds the timer color for each division.

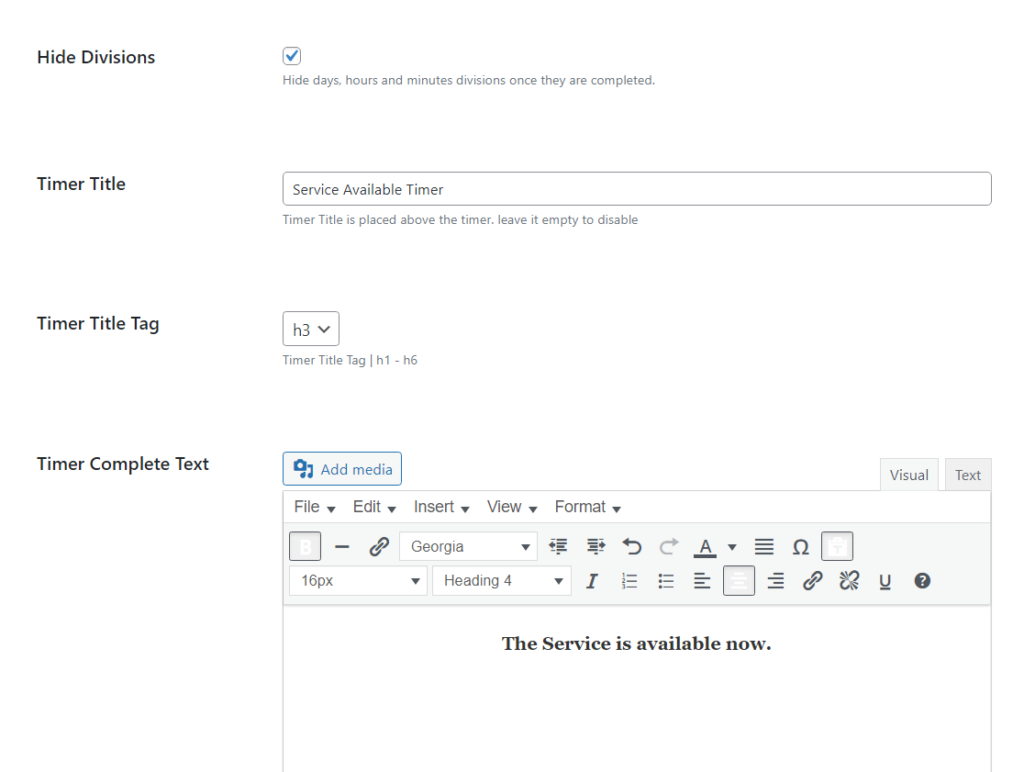
Timer Related
This section holds the timer general settings like, Hide the timer once the timer is finished, The timer title, title tag and the timer completed text.

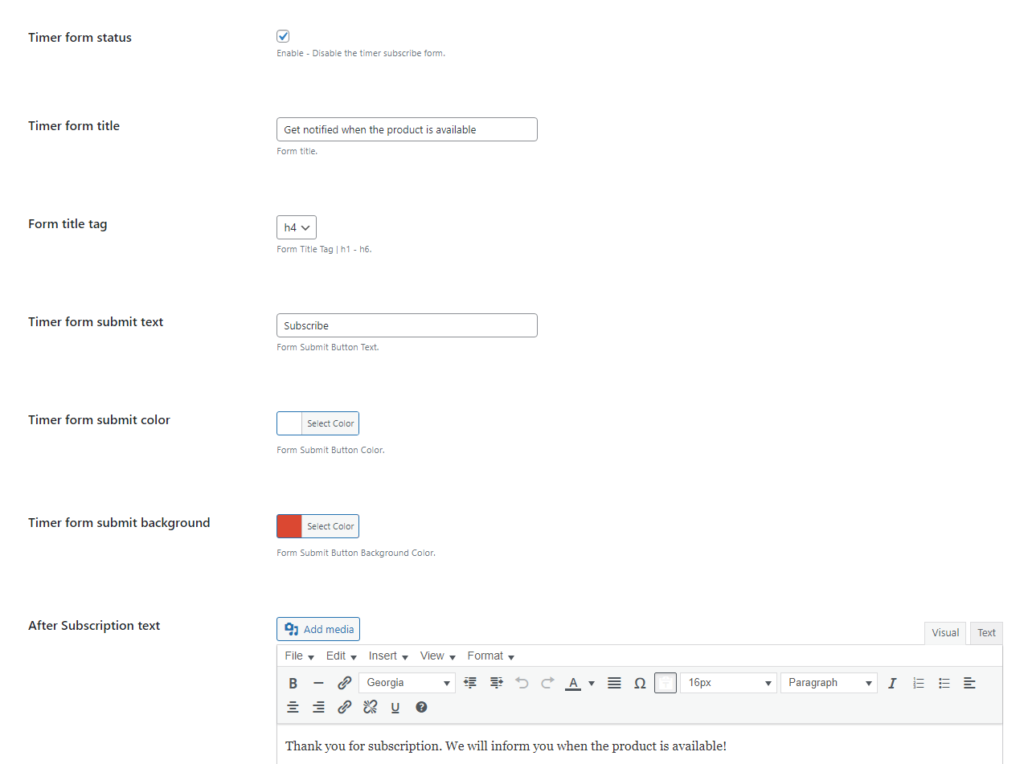
Timer Subscribe Form
This section holds the timer subscribe form settings.

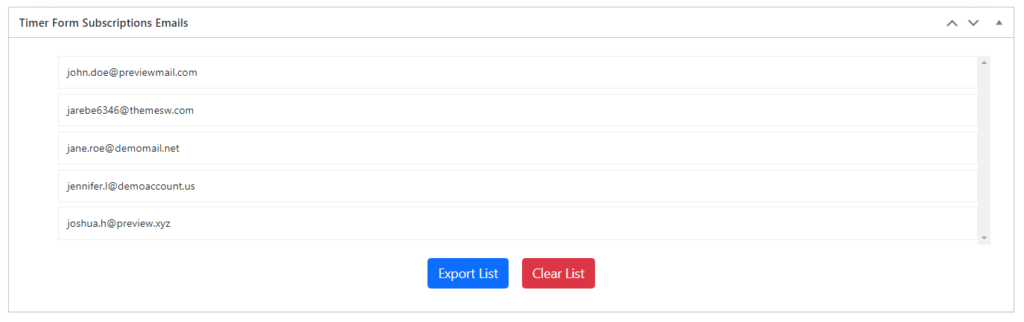
Timer Form Subscription Emails
This section holds the subscribed emails list.

Customize the time of the countdown timers
You can change the countdown timers dynamically using two ways.
Javascript:
You can update the time of the countdown dynamically through JS using this simple jQuery function gpls_wpsctr_init_flip_countdown.
Example:
jQuery('#gpls-wpsctr-countdown-timer-wspq6qyp .gpls-wpsctr-flipdown').gpls_wpsctr_init_flip_countdown( 1716461580 );All you need to do is changing the countdown element ID gpls-wpsctr-countdown-timer-wspq6qyp with the target element ID and change the timestamp 1716461580 with the target date timestamp.
PHP:
You can change the countdown date dynamically through shortcode using datetime attribute
Example:
echo do_shortcode( '[gpls_wpsctr_countdown id="153" datetime="' . esc_attr( $custom_timestamp ) . '"]' );
Thank you for using our plugin. If you have any questions that are beyond the scope of this documentation, please feel free to request support at our Support Forum.