Watermarks Templates
In order to start watermarking your images you need to create a watermarks template first.
Watermarks template is the place where you setup the text and image watermarks in order to apply them later on images in bulk or upon upload.
Start creating a new watermarks template.

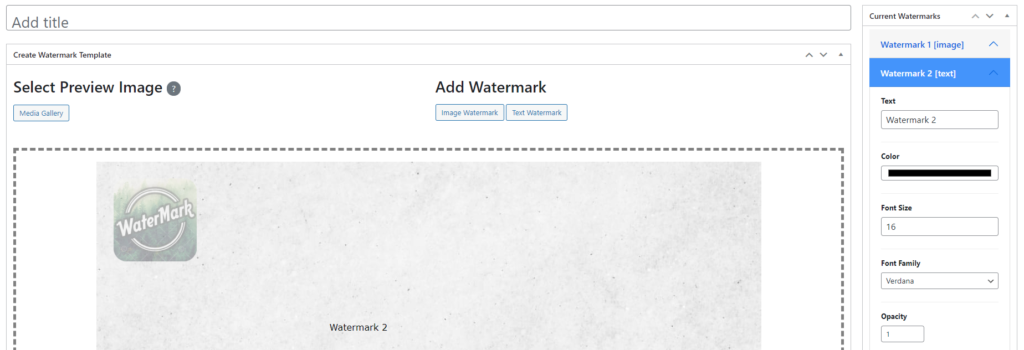
That’s how the default Watermarks Template looks like

Select Preview Image
You can select an image to test and preview the watermarks on it, the selected image won’t be affected. You don’t have to select one, you can keep the default one as above.
Add Watermark
You can add a text or image watermark.
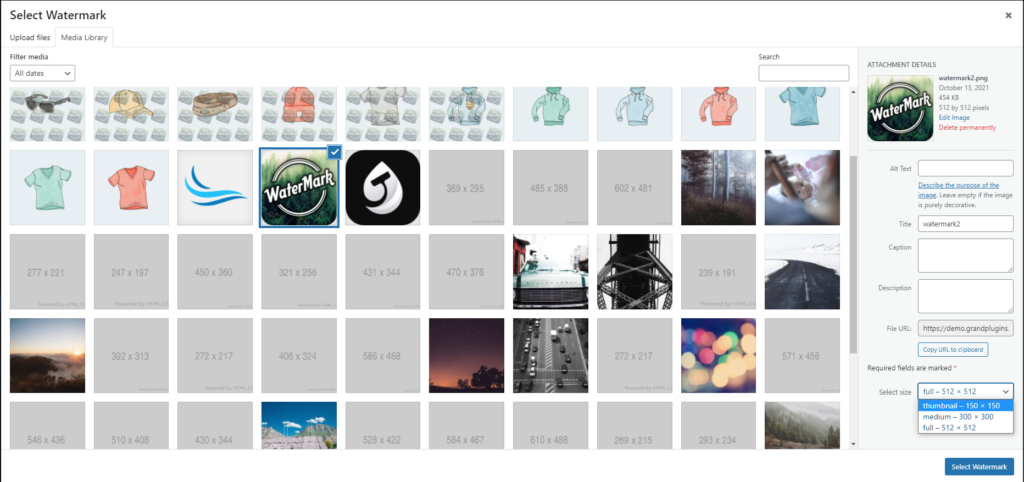
Image Watermark
clicking on Image Watermark button will open the media modal so you can choose the image you want as a watermark.
You can select the watermark size before select.

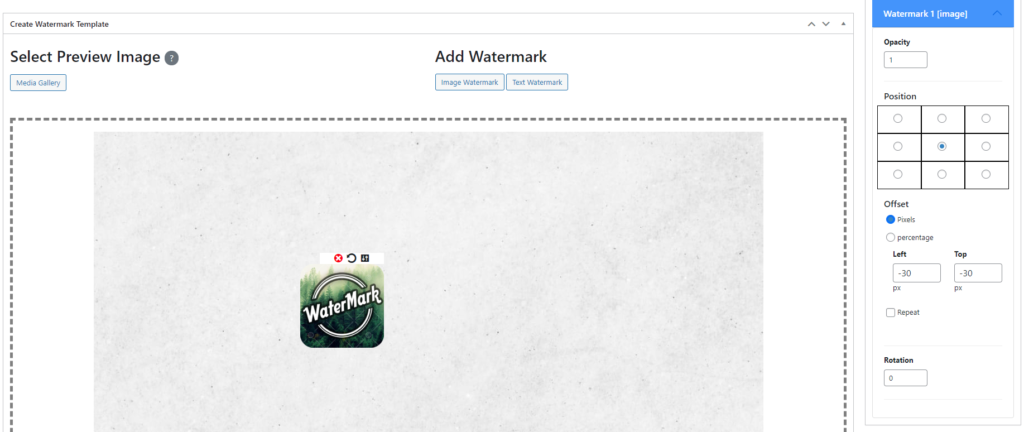
After clicking Select Watermark The image watermark will be placed over the preview image.

Text Watermark
Clicking on Text Watermark button will place a text watermark over the preview image.

Demo
Settings
You can upload the font file ( .ttf ) you like to use it for the Text watermark.
Demo
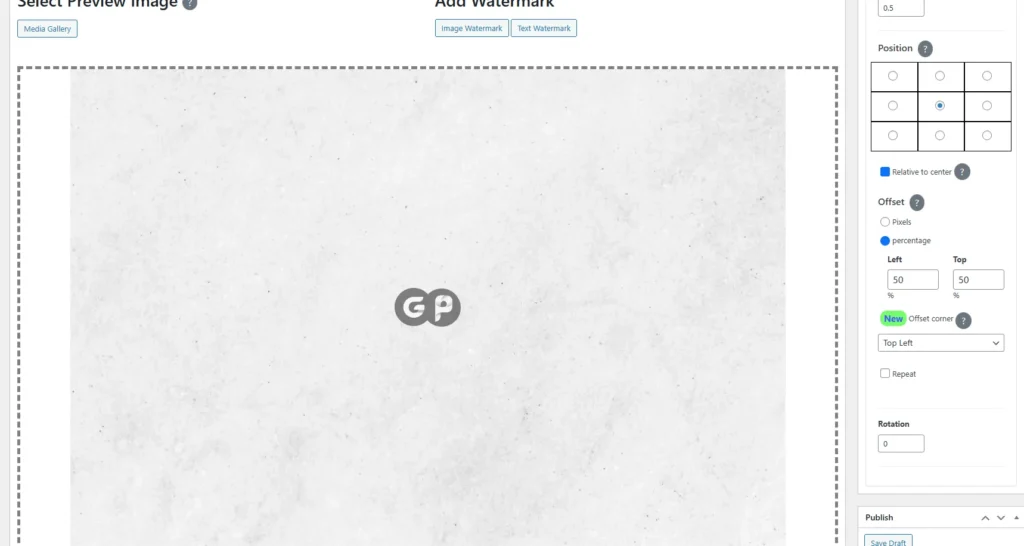
In order to center a watermark in any of the position boxes , you need to set these options in the watermark panel.
- Check Relative to center
- Choose Offset as percentage
- Set Left and Top to 50%
Example: Center a watermark in the middle of the image.

In order to corner a watermark, you need to set these options in the watermark panel.
- Un-check Relative to center
- Choose Offset as pixels
- Set Left and Top to pixels space value you want from the corner
- Choose Offset Corner to point to the corner you want the watermark on
Example: Corner a watermark in the bottom right corner of the image with 10px space from the bottom right corner.

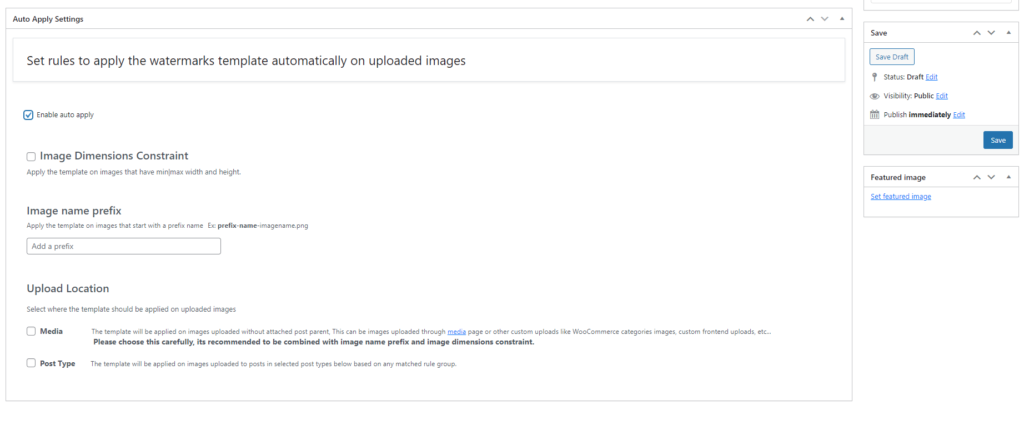
Auto-watermarking
Customize each watermarks template to be applied automatically on uploaded images.

The template can be applied based on the maximum | minimum of the image width and height, The image starting name, the posts where image is uploaded into.
Upload location
This filter depends on the post parent of the uploaded image.
When you upload an image inside a post, the image is attached to this post. the post becomes the image’s post parent. when you upload an image in media page for example, The images are not attached to any post.
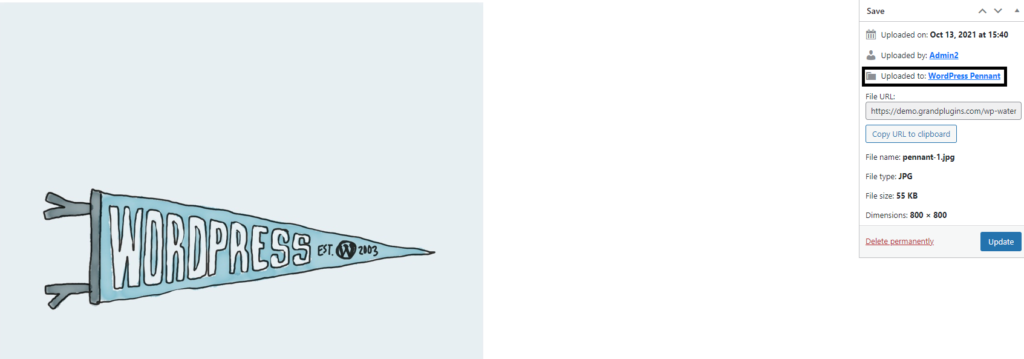
You can check each image whether it’s attached to a post or not in media library page or the image’s edit page.


Media
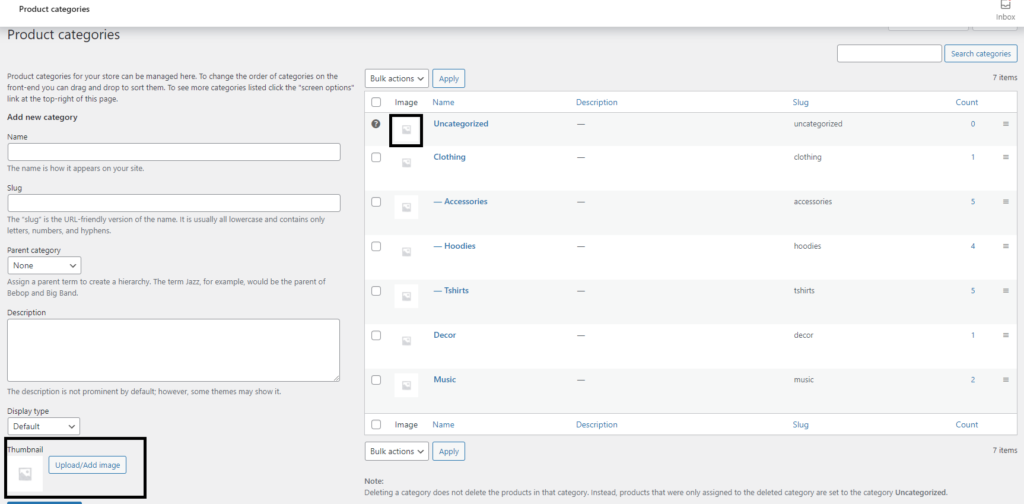
This option for images uploaded and not attached to a post, like in the media page or any other custom uploads, so be careful using this option, always combine this option with the image prefix name and image dimensions to make the filter accurate.
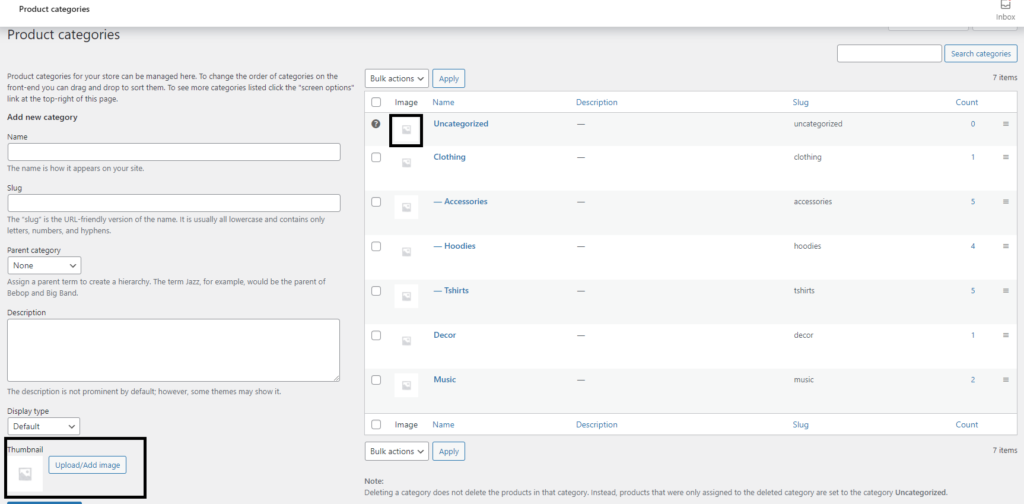
Examples of general Uploads with no attached post parent [ Media Upload – WooCommerce Categories Image ]


Post Type
This option for images uploaded in any post in any post type [ post – page – product – etc… ].
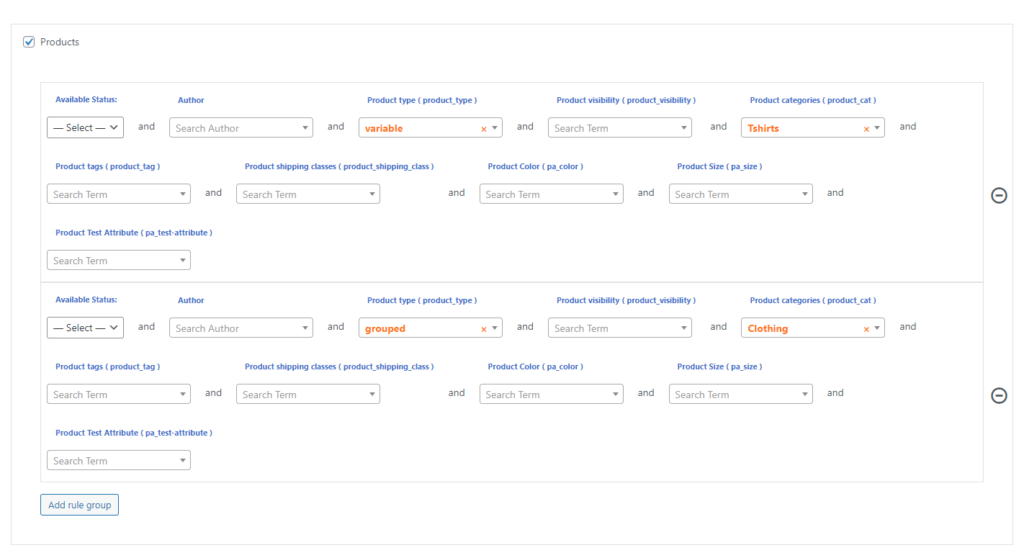
Post Type Rules
You can set group rules for each post type to filter the uploaded images based on the posts criteria.
Example: Apply The watermarks Template on images uploaded to variable products that have Tshirts category OR grouped products that have Clothing category.

Demo
Example: Apply a watermarks template on images uploaded without attached post and it’s name starts with watermark-prefix.
Demo
Example: Apply the watermarks template on images uploaded to variable products that have Tshirts category.
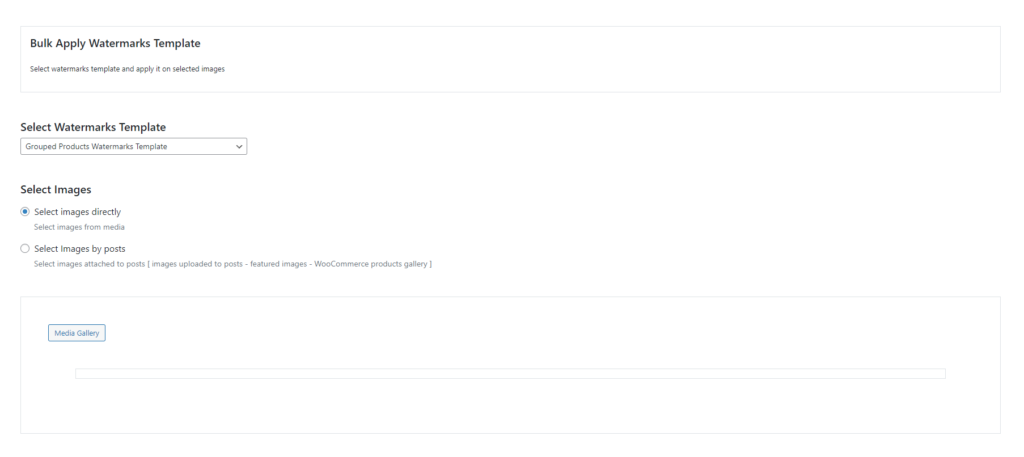
Bulk Apply
You can apply a watermarks template on bulk images.

Steps:
- Select the Watermarks Template.
- Select the images directly from the media or by posts.
- Click on Search for images for in selected posts button.
- uncheck any image you don’t want to be watermarked.
- Select the Apply-Type method [ overwrite | create new ].
- Select which sizes to apply the watermarks on.
- Click Apply button to apply the watermarks template on the selected images.
Notes:
- You can select posts directly from any post type or select posts by filters [ posts status – posts date range – posts authors – posts terms ] .
- Select images by posts will get images related to posts as [ featured images – images uploaded into the post – WooCommerce Gallery images ].
Demo
Example: Apply a watermarks template on images attached to grouped products that have Clothing category.
Single Editor
The single editor is a quick way to add watermarks to a single image. no need to create a watermarks template.
You can select the image, Add the watermarks over the image, preview the watermarks on the image, then apply them on it.
Backups
You can restore the original image from backup if you chose this option before overwrite the image.
There are two ways to restore the images backup
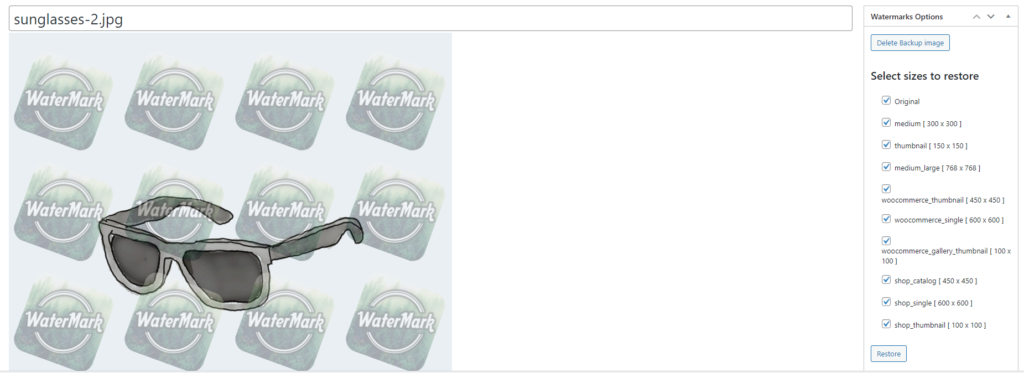
Single Image Backup

You can restore the backup of the image from the edit page. You can select each size to restore it. The backup image still there until you decide to delete it.
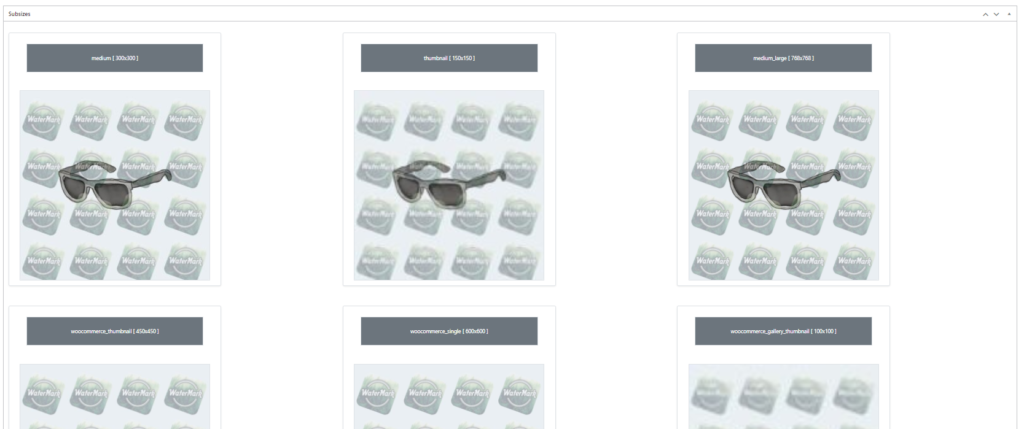
The edit page has a Subsizes metabox so you can track the status of each sub-size.

The backup image still exist until you decide to delete it.
Demo
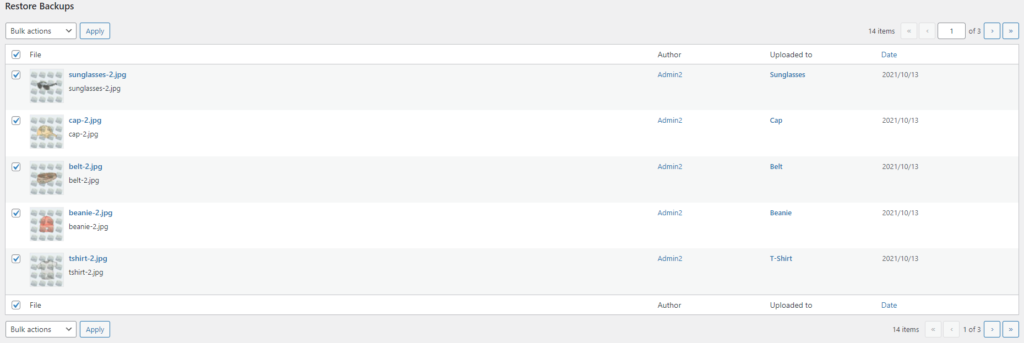
Bulk Images Backup
You can make a full backup restore to images from Backups tab.

This way will apply a full backup to all sub-sizes including the original size and will delete the backup image after that.
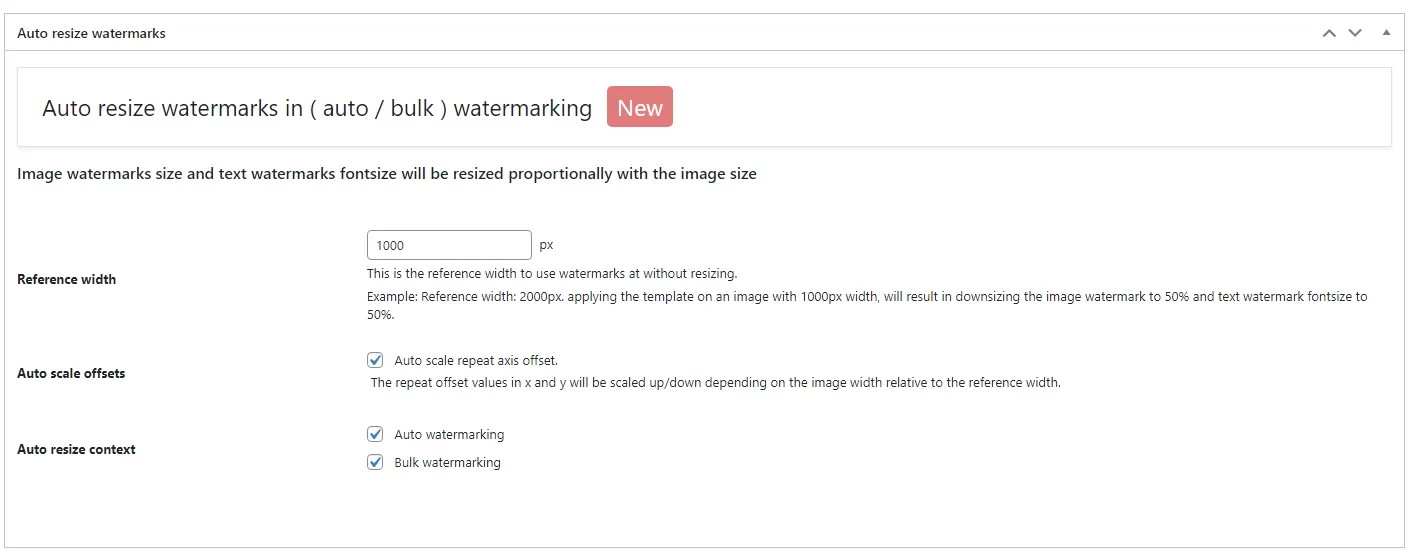
Auto resize watermarks
In this major update, you can apply auto resize watermarks rule. the image watermarks size and text watermarks font size will be scaled proportionally with different images sizes.

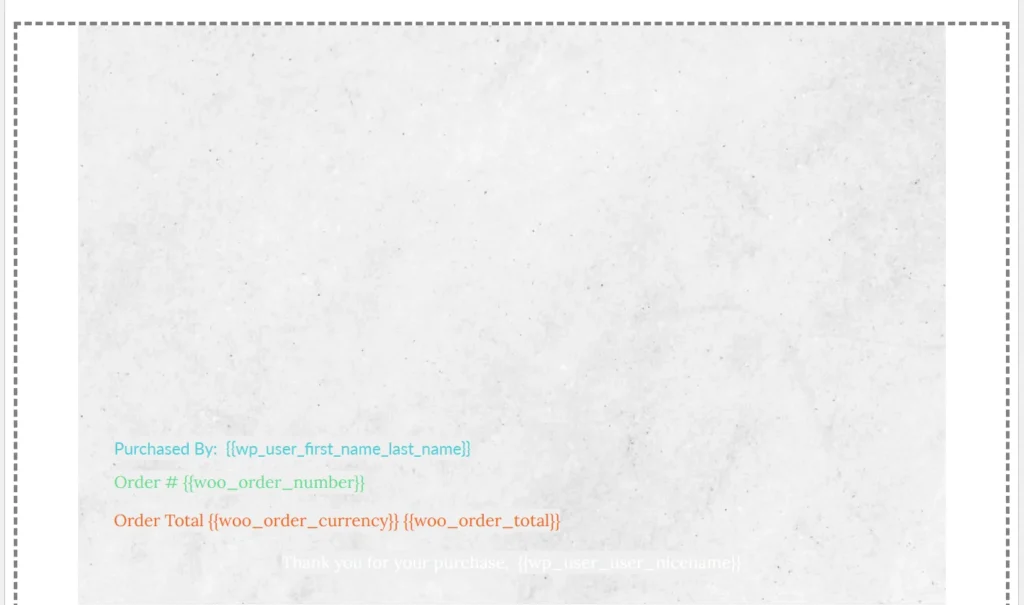
You can set dynamic text watermarks which will be filled dynamically based on the user’s data.
This feature suits the WooCommerce Downloadable images. You can choose text watermarks placeholders to be printed on the image based on the customer’s data.
Step 1
Create a watermarks template, Choose a text watermark. select Dynamic placeholders
You can select a general user field, a WooCommerce order field or a customer field.

The placeholders will be set in the watermark to be replaced with the customer’s related data.

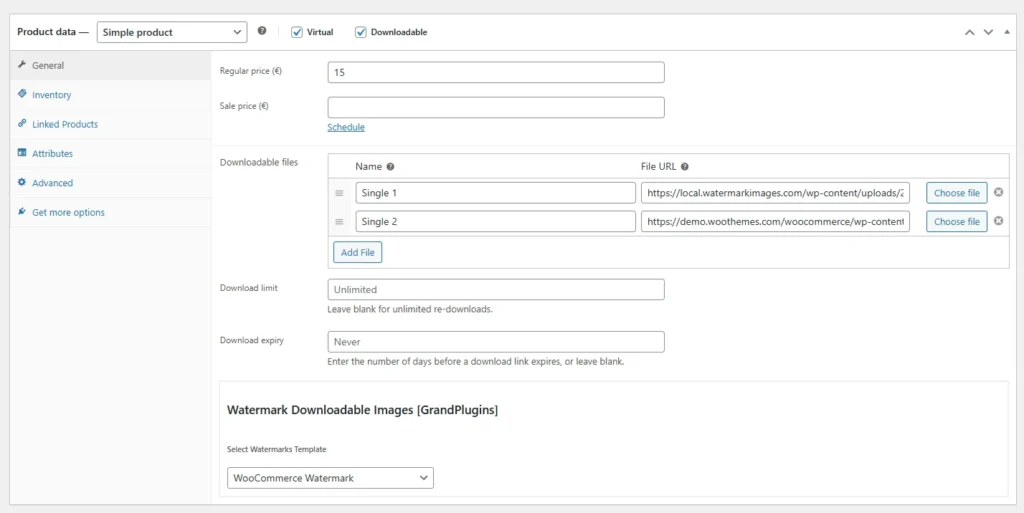
Step 2
Connect the watermarks template with the WooCommerce product.

And the result when a customer downloads the image will be :
