How To Add an Estimated Delivery Time Under Add To Cart Button in WooCommerce
In the rapidly evolving e-commerce landscape, providing an estimated delivery time for your products can make a significant difference in enhancing your customer’s shopping experience. A clear delivery expectation can increase trust, reduce cart abandonment, and improve overall satisfaction. In this blog post, we will guide you through the process of adding an estimated delivery time feature under the ‘Add to Cart’ button in your WooCommerce store.
Code snippet
to display the delivery estimate. You need to add a custom function to your theme’s functions.php file. This file can be accessed from your WordPress dashboard by navigating to Appearance > Theme Editor > Theme Functions.
Here’s an example of what you can add:
add_action( 'woocommerce_after_add_to_cart_button', 'add_estimated_delivery_date', 20 );
function add_estimated_delivery_date() {
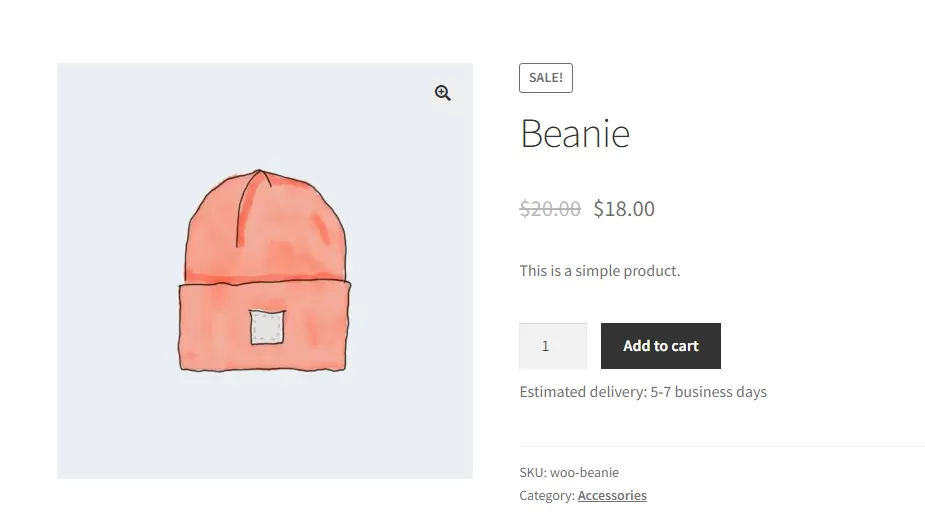
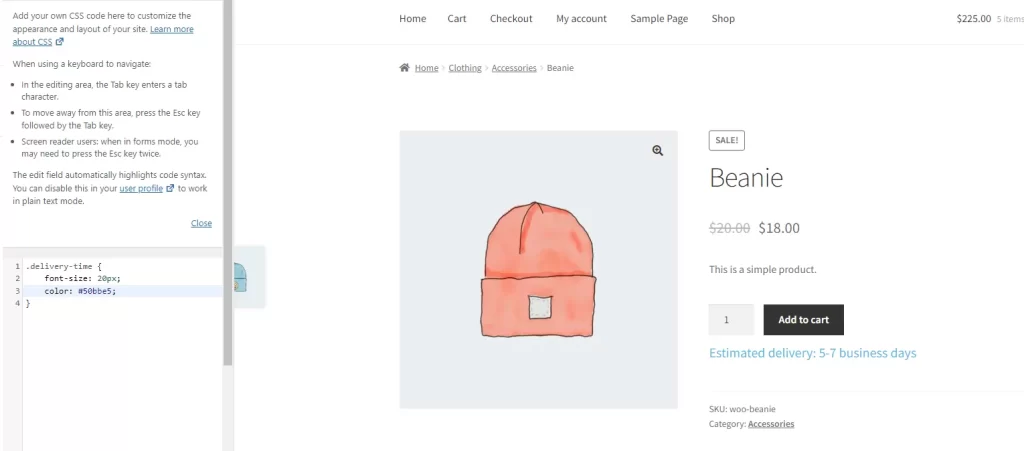
echo '<div class="delivery-time">Estimated delivery: 5-7 business days</div>';
}This code snippet hooks into the woocommerce_after_add_to_cart_button action and appends a paragraph element containing the delivery estimate after the ‘Add to Cart’ button. You can customize the message to suit your needs.

Style Your Delivery Time Message
You may want to style the delivery time message to fit your site’s design. You can do this by adding custom CSS to your style.css file or using the ‘Additional CSS’ section under Appearance > Customize.
.delivery-time {
font-size: 20px;
color: #50bbe5;
}This CSS code snippet changes the font size and color of the delivery time message. Feel free to adjust these values to match your website’s style.

By following these steps, you can effectively communicate delivery expectations to your customers, leading to a better shopping experience and potentially increased sales.