How to display total sales column in WooCommerce Products Table
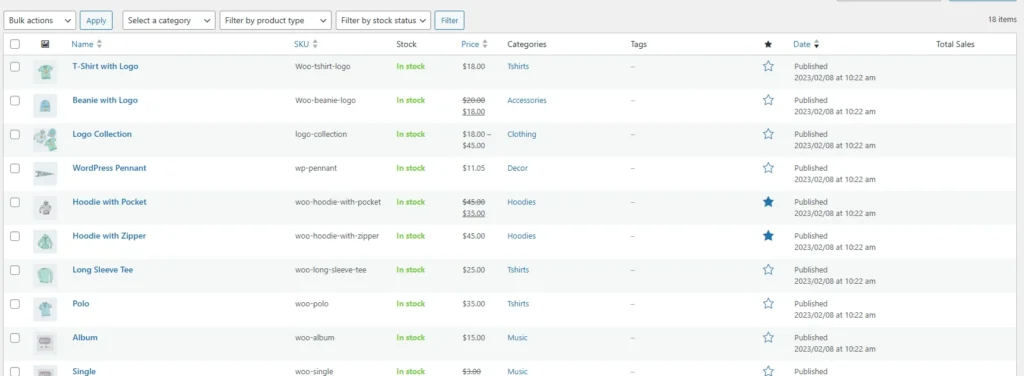
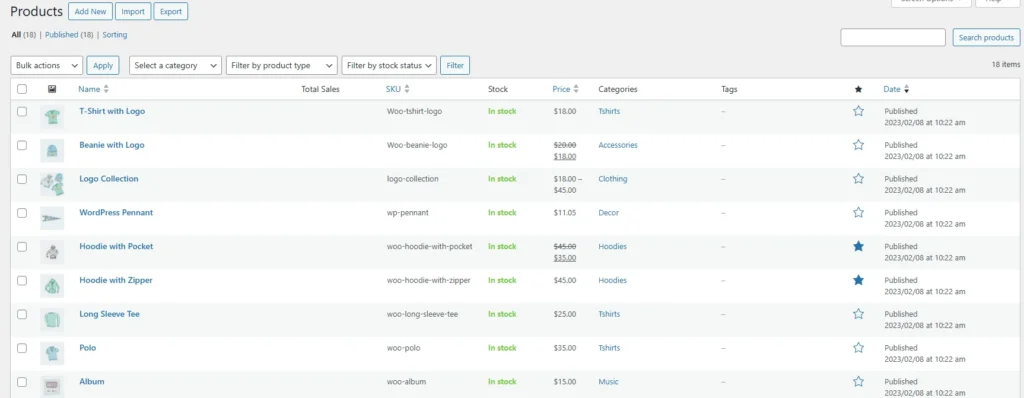
One common issue users encounter is the absence of a total sales column in the WooCommerce products table on the admin side. While WooCommerce offers various default columns to display product information, having a total sales column can significantly improve product management and organization.
To address the issue of the missing total sales column in the WooCommerce products table, we propose a simple solution in two steps:
1) Register the total sales Column
add_filter( 'manage_product_posts_columns', 'wc_products_total_sales_column_name', 100, 1 );
function wc_products_total_sales_column_name( $columns ) {
$columns['wc_product_total_sales'] = esc_html__( 'Total Sales', 'woocommerce' );
return $columns;
}
This code snippet registers the total sales column in the WooCommerce products table columns.

Change The Column Position
Adjusting the position of the total sales column within the products table for better visibility and usability by updating the first snippet code with this one.
add_filter( 'manage_product_posts_columns', 'wc_products_total_sales_column_name', 100, 1 );
/**
* Register Product type column to products table columns.
*
* @param array $columns
* @return array
*/
function wc_products_total_sales_column_name( $columns ) {
$columns = array_slice( $columns, 0, 3, true ) + array( 'wc_product_total_sales' => esc_html__( 'Total Sales', 'woocommerce' ) ) + array_slice( $columns, 3, count( $columns ) - 3, true );
return $columns;
}
2) Set the Column Value
add_filter( 'manage_product_posts_custom_column', 'wc_product_total_sales_column_content', 10, 2 );
function wc_product_total_sales_column_content( $column_name, $product_id ) {
if ( 'wc_product_total_sales' === $column_name ) {
echo wp_kses_post( '<strong style="font-size:20px;color:#00c4ff;">' . get_post_meta( $product_id, 'total_sales', true ) . '</strong>' );
}
}
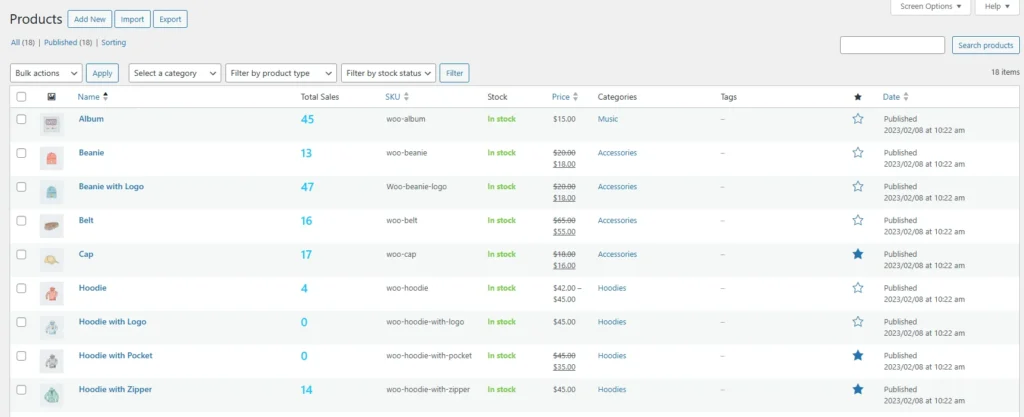
This snippet sets the value for the total sales column for each individual product.

How to Use the Snippet Code
add_filter( 'manage_product_posts_columns', 'wc_products_total_sales_column_name', 100, 1 );
/**
* Register Product type column to products table columns.
*
* @param array $columns
* @return array
*/
function wc_products_total_sales_column_name( $columns ) {
$columns = array_slice( $columns, 0, 3, true ) + array( 'wc_product_total_sales' => esc_html__( 'Total Sales', 'woocommerce' ) ) + array_slice( $columns, 3, count( $columns ) - 3, true );
return $columns;
}
add_filter( 'manage_product_posts_custom_column', 'wc_product_total_sales_column_content', 10, 2 );
function wc_product_total_sales_column_content( $column_name, $product_id ) {
if ( 'wc_product_total_sales' === $column_name ) {
echo wp_kses_post( '<strong style="font-size:20px;color:#00c4ff;">' . get_post_meta( $product_id, 'total_sales', true ) . '</strong>' );
}
You can implement this snippet by following on of these steps:
- Child Theme: If you’re using a custom child theme, you can add the snippet to the
functions.phpfile of your child theme. This ensures that the functionality remains intact even when you update your theme. - Custom Plugin: A better way, you can create a custom plugin to add the snippet. Creating a custom plugin allows you to keep your code separate from the theme files, making it easier to manage and maintain. You can use our online tool WP Plugin Creator to generate a custom plugin with the snippet included. Simply paste the snippet into the plugin code editor, specify the plugin name, and download the generated plugin zip file.
By following these three steps and implementing the provided code snippets, you can seamlessly integrate the totals sales column into your WooCommerce admin interface, enhancing your product management capabilities.