How to add variations to grouped products in WooCommerce
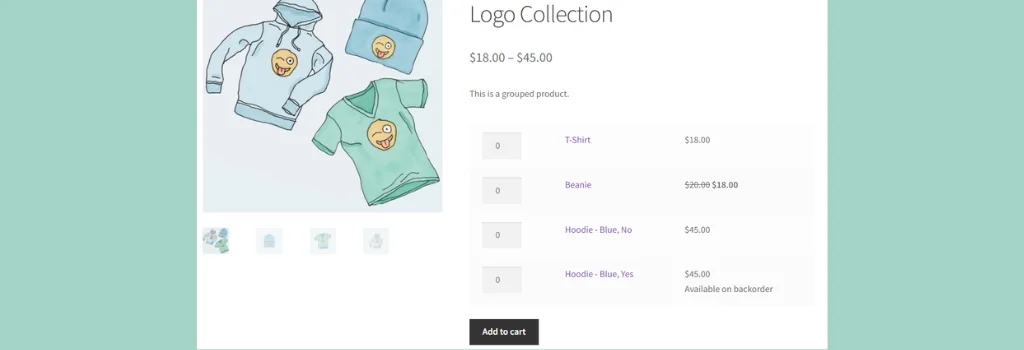
When it comes to managing products in WooCommerce, creating grouped products is a convenient way to bundle related items together. However, one limitation that WooCommerce users often encounter is the inability to include variations within grouped products. This restriction can hinder the flexibility and versatility of your online store, potentially impacting the customer experience.
Why Variations in Grouped Products Matter
Variations allow customers to choose different options for a product, such as size, color, or material, directly from the product page. When selling grouped products, incorporating variations becomes crucial for offering a comprehensive selection to your customers. For example, if you’re selling a clothing set consisting of a shirt and pants, customers may want to choose different sizes or colors for each item within the set.
By including variations in grouped products, you not only streamline the shopping process for your customers but also provide them with more choices and customization options. This can lead to increased customer satisfaction and higher conversion rates for your online store.
The Solution: Adding Variations to Grouped Products
Fortunately, there’s a simple solution to overcome WooCommerce’s limitation and include variations in grouped products. By utilizing a custom snippet, you can extend the functionality of WooCommerce and enhance the way grouped products are managed.
Here’s a snippet that you can use to enable variations in grouped products:
add_action( 'admin_footer', 'variations_in_grouped_products_admin_assets', PHP_INT_MAX );
/**
* Admin Assets.
*
* @return void
*/
function variations_in_grouped_products_admin_assets() {
global $current_screen;
if ( is_a( $current_screen, '\WP_Screen' ) && ! empty( $current_screen->id ) && ( 'product' === $current_screen->id ) ) {
ob_start();
?>
(function($){
$(function(e) {
$('#grouped_products').data('action', 'woocommerce_json_search_products_and_variations' );
$(document.body).trigger('wc-enhanced-select-init')
});
})(jQuery);
<?php
$js_code = ob_get_clean();
wp_print_inline_script_tag( $js_code );
}
}How to Use the Snippet Code
You can implement this snippet by following on of these steps:
- Child Theme: If you’re using a custom child theme, you can add the snippet to the
functions.phpfile of your child theme. This ensures that the functionality remains intact even when you update your theme. - Custom Plugin: A better way, you can create a custom plugin to add the snippet. Creating a custom plugin allows you to keep your code separate from the theme files, making it easier to manage and maintain. You can use our online tool WP Plugin Creator to generate a custom plugin with the snippet included. Simply paste the snippet into the plugin code editor, specify the plugin name, and download the generated plugin zip file.
Once you’ve added the snippet either to your child theme or as a custom plugin, variations will appear when you try to search for variable products inside grouped products in WooCommerce, allowing you to provide a more comprehensive and personalized shopping experience for your customers.