WooCommerce: Customizing Sale Icon Text
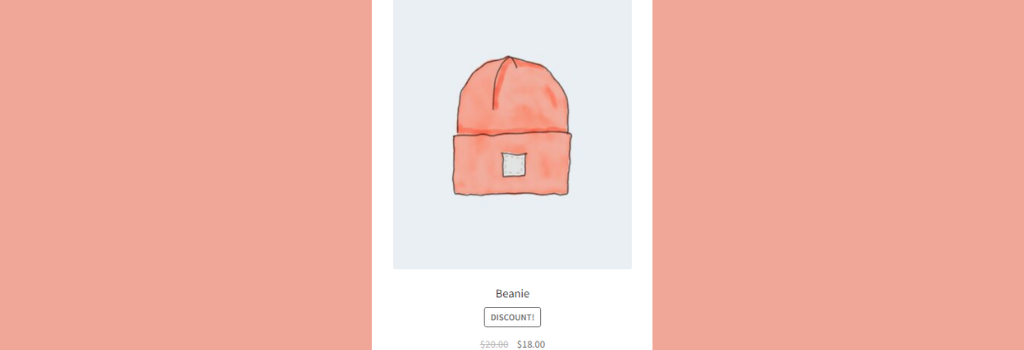
WooCommerce’s Sale Badge is a simple button-looking badge with the word ‘Sale!’ on display, but it is effective in informing customers about discounted products. However, it can look commonplace and uninteresting. Customizing Sale Badge Text in WooCommerce can give it more pizazz, catch your customers’ eyes and put your brand in the spotlight. You can attract customers with holiday promotions or move excess stock without compromising on the badge’s appearance, using a PHP Snippet to change the default display text. In this blog, we will show you how to customize WooCommerce Sale Badge Text and its color using PHP Snippets and Divi Builder Plugin.
Customizing Sale Badge Text in WooCommerce Using PHP Snippets
If you’re running an online store on WooCommerce, you might want to make your sale badges stand out instead of sticking to the default ‘Sale!’ text. With WooCommerce, it’s super easy to change the sales badge text and get creative with it.
Here’s a step-by-step guide to customizing sale badge text in WooCommerce using PHP snippets.
Step 1: Open functions.php file in your child theme
To change the sale badge text, you need to add the following code to the functions.php file in your child theme.
Step 2: Add PHP Snippet to change Sale Badge Text
Once you’re in the functions.php file, scroll to the bottom of the page and add the following code:
add_filter('woocommerce_sale_flash', 'edit_sale_badge');
function edit_sale_badge() {
return '<span class="onsale">CUSTOM-TEXT-HERE</span>';
}Make sure to replace CUSTOM-TEXT-HERE with your desired custom text. After making the necessary changes, don’t forget to save the changes.
Step 3: Customize Sale Badge Color
Now, you can customize your sale badge color to match the rest of your website. Navigate to WooCommerce > Customize and then click on Additional CSS. Here, you can add the CSS code below with the actual hex number of your desired color to change the color of the badge:
.woocommerce span.onsale { background-color: HEX-CODE; }After adding the code, save the changes. Voila! Your sale badge text and color have both been successfully customized.
Why Should You Customize Sale Badge Text in WooCommerce?
Customizing sale badge text in WooCommerce is a vital aspect of any ecommerce business. By personalizing the sale badge text, you can create a unique brand image and attract more customers to your business. Furthermore, it can improve customer experience and increase conversions since buyers are more likely to purchase discounted products if the sales message is catchy. Personalizing the sale badge text can provide an excellent opportunity to showcase your offers more compellingly, cater to your brand style, and differentiate your products from competitors. A customized sale badge can be a powerful tool to boost your online store’s visibility, attract new customers, and stand out from the crowd. So, invest some time in creating effective and personalized sale badges in WooCommerce.
Tips to Create Effective Sale Badge Text in WooCommerce
When customizing your sale badge text in WooCommerce, there are several key points to consider to make it as effective as possible. Firstly, keep it short and simple, as customers should be able to understand it at a quick glance. Secondly, highlight the discount amount or percentage clearly, as this is the main reason customers will be attracted to the sale. Thirdly, use urgency words such as ‘limited time offer’ or ‘while stocks last’ to create a sense of urgency and encourage customers to act fast. Finally, make the sale badge text relevant to your brand and the specific sale. Using your brand’s tone and style in the text will make it more memorable for customers. By following these tips, your customized sale badge text will be effective at catching customers’ attention and increasing sales.