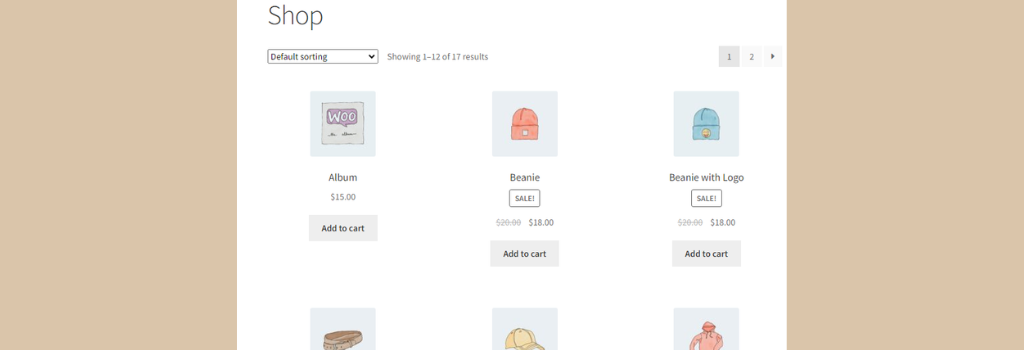
How to change thumbnail size in WooCommerce shop page
When operating an ecommerce website, the size and quality of your product images play a significant role in user experience. High-resolution images may look fantastic, but they can significantly hamper your website’s loading speed, causing potential customers to leave before they’ve even seen your products. To balance this, you might consider changing the thumbnail size in your WooCommerce shop page. This guide will walk you through the process, using a handy code snippet.
First, let’s understand the code snippet we’re using:
add_filter( 'single_product_archive_thumbnail_size', function( $size ) {
return 'woocommerce_gallery_thumbnail';
});This code modifies the size of the thumbnail images on your WooCommerce shop and archive pages. The function add_filter() is a WordPress function that allows you to alter certain core functionality. Here, we are changing the single_product_archive_thumbnail_size – the size of the thumbnails on the single product archive pages in your WooCommerce store.
The return value, woocommerce_gallery_thumbnail, is the new size for the thumbnails. This will change the thumbnails to a smaller size, which will significantly improve your page loading speed.
How to Use the Code snippet
You can implement this snippet by following on of these steps:
- Child Theme: If you’re using a custom child theme, you can add the snippet to the
functions.phpfile of your child theme. This ensures that the functionality remains intact even when you update your theme. - Custom Plugin: A better way, you can create a custom plugin to add the snippet. Creating a custom plugin allows you to keep your code separate from the theme files, making it easier to manage and maintain. You can use our online tool WP Plugin Creator to generate a custom plugin with the snippet included. Simply paste the snippet into the plugin code editor, specify the plugin name, and download the generated plugin zip file.
However, if you want to avoid diving into code and prefer a more straightforward, user-friendly solution, consider using the Image Size Controller. This powerful plugin not only lets you create custom image sizes but also allows you to disable any image size from being created for newly uploaded images, fix broken sizes, and create missing sizes. It also offers a bulk generate and delete function for image subsizes, making image size management in WooCommerce a breeze. You can focus more on your business, knowing that your site’s speed and performance are well-optimized.